これさえ押さえておけばfigmaと友達になれます。
figma=オートレイアウトと言っても過言ではないほど便利な機能です。
この記事ではfigmaのオートレイアウトの考え方、使い方の詳細を記載しています。
オートレイアウトとは
オートレイアウトにもこれまで同様、親子関係はあります。
親が子に対して、
「俺が決めたとおりに並べ、決めたルールに従え」
と命令を出し続けているユニットのことをオートレイアウトと言います。
オートレイアウトを使うメリット
①オブジェクトを手動で移動させて位置調節などをせずにデザインできるようになる。
②数値入力だけで作れるので、エンジニアとの連携に役にたつ。
③インスペクトタブで出るCSSが数値でわかるのでエンジニアファースト。
④数値管理なので、人によってなんとなくでデザインが決まらず、誰が作っても同じ見栄えのデザインが出来上がっていくメリットがある。
オートレイアウトの作り方
フレームを作り、オブジェクトを作る
フレームを作り、その中にオブジェクトを用意します。

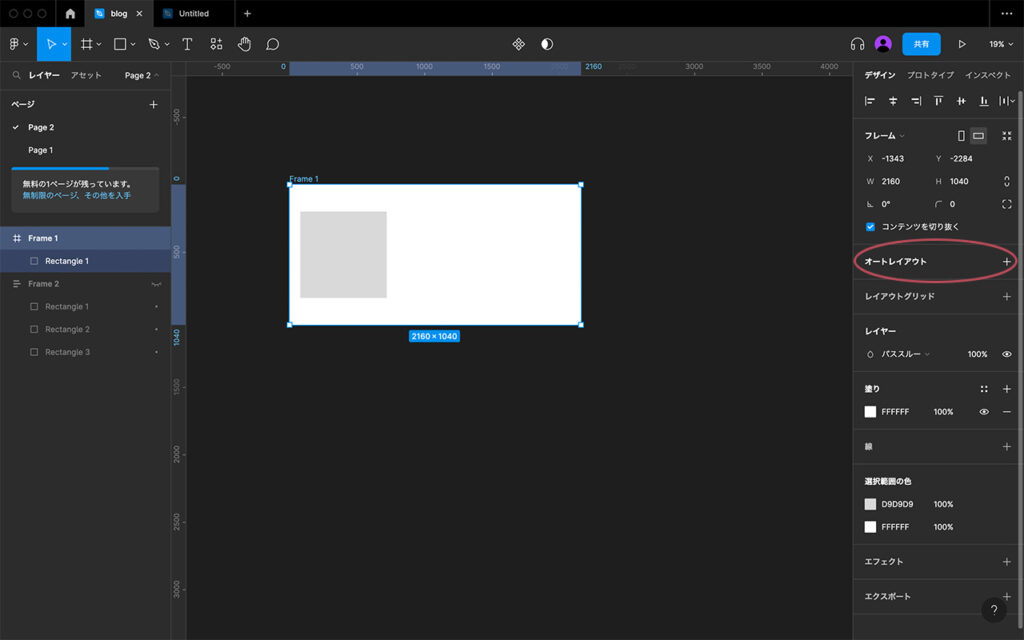
フレームを選択して、オートレイアウトを適用する。


オートレイアウトには縦型と横型の2種類があります。
ここで縦方向に並ばせていくか、横方向に並ばせていくかを選択します。
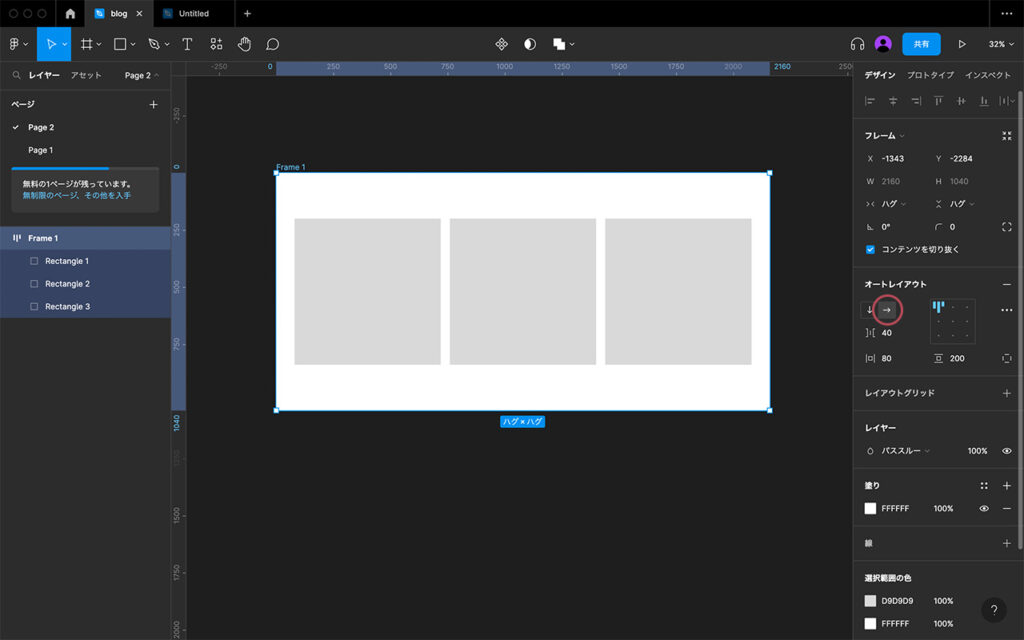
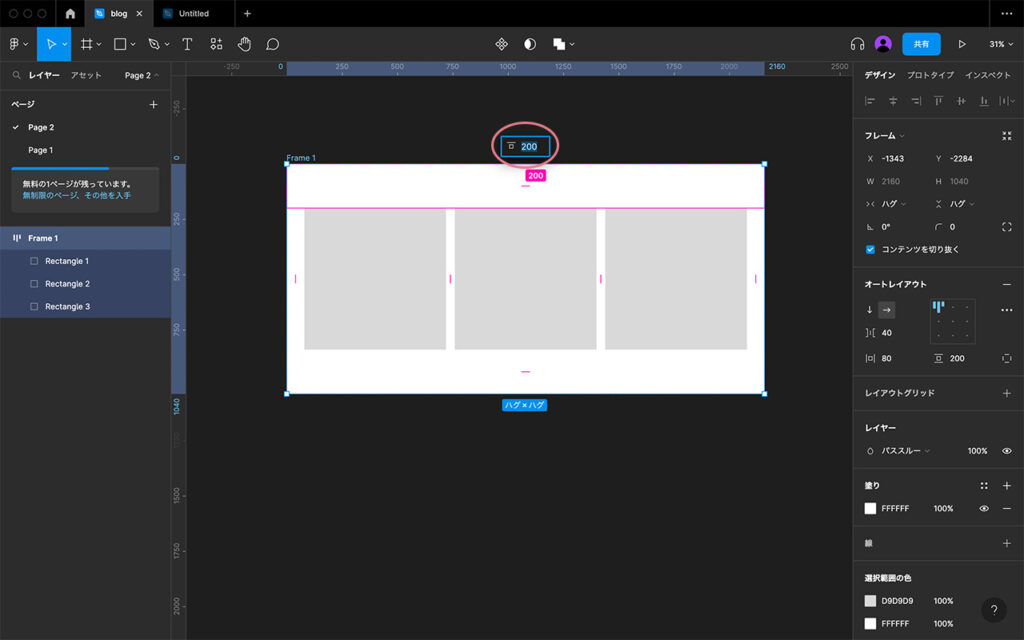
横方向に並ばせる場合
画像の丸印がついている横方向の矢印をクリックします。

画像の丸印箇所でオブジェクト間のマージンを調節します。

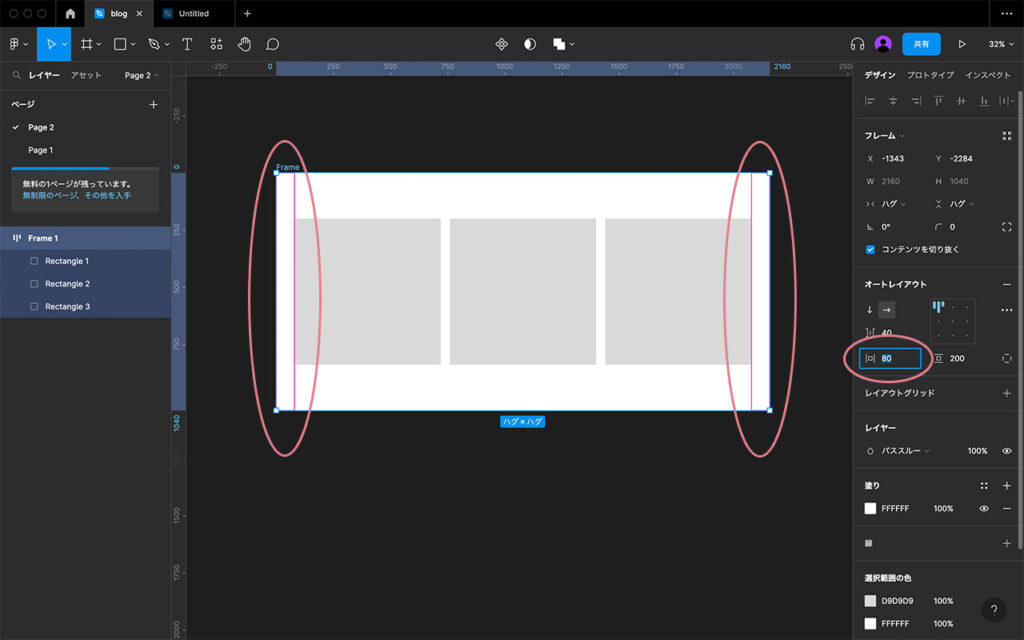
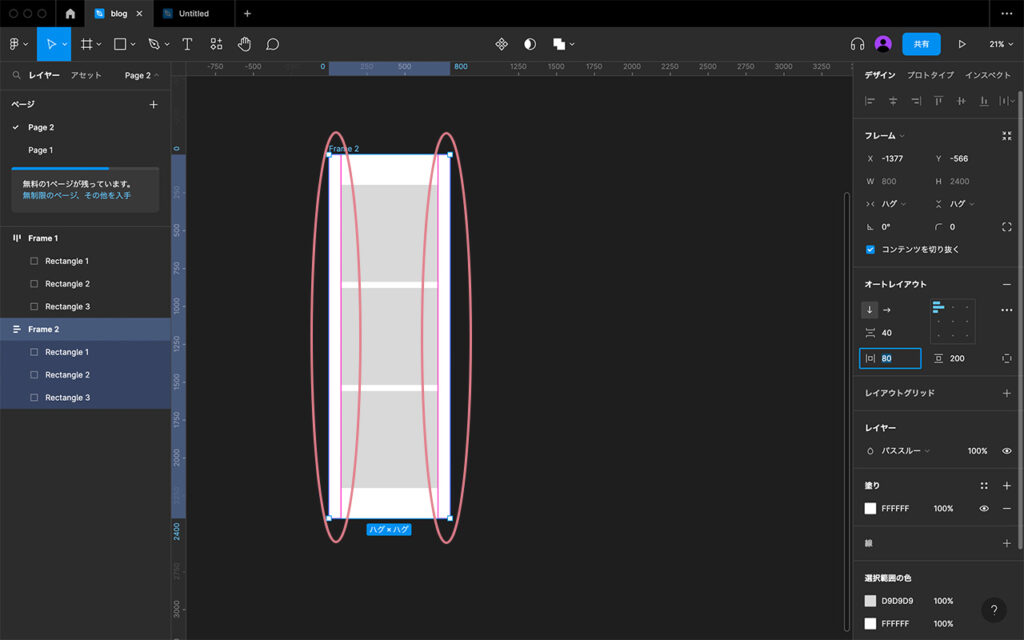
水平パディング
左右内側〇〇pxの間に子のオブジェクトが入らないように左右のパディングを調節します。

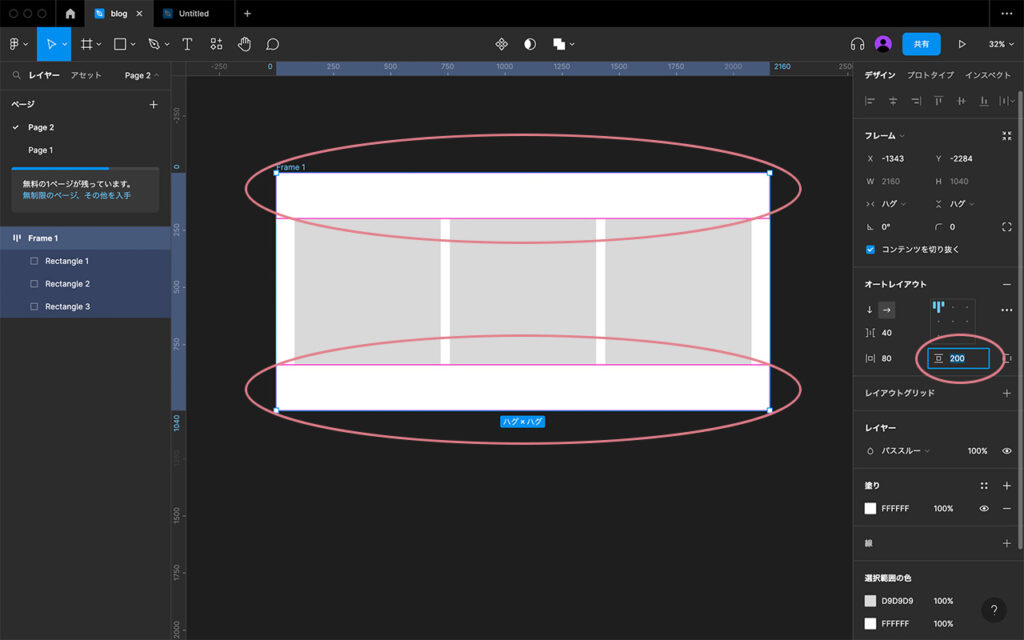
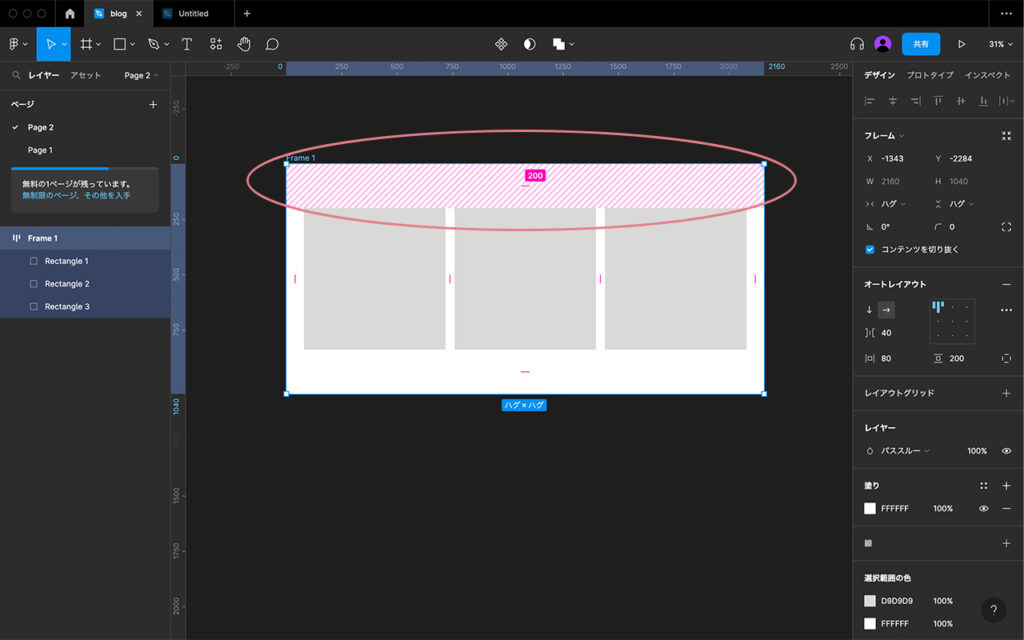
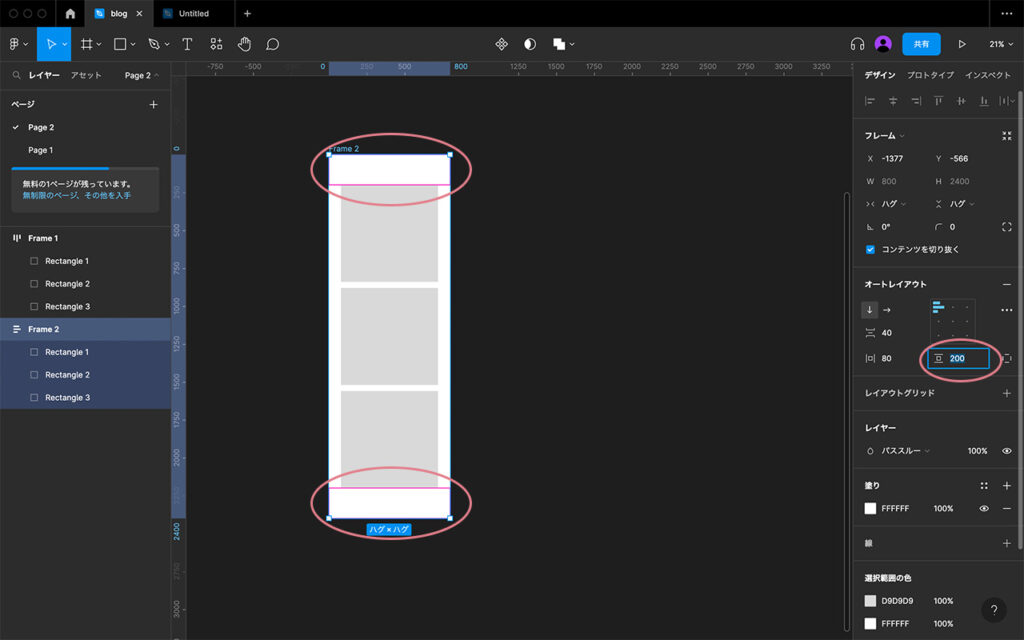
垂直パディング
上下内側〇〇pxの間に子のオブジェクトが入らないように上下のパディングを調節します。

個別パディングをクリックすると上下左右戸別に設定することができる

クリックすると数値入力できるようになるので、直接数値を打ち込むと、右側のパネルに反映されます。

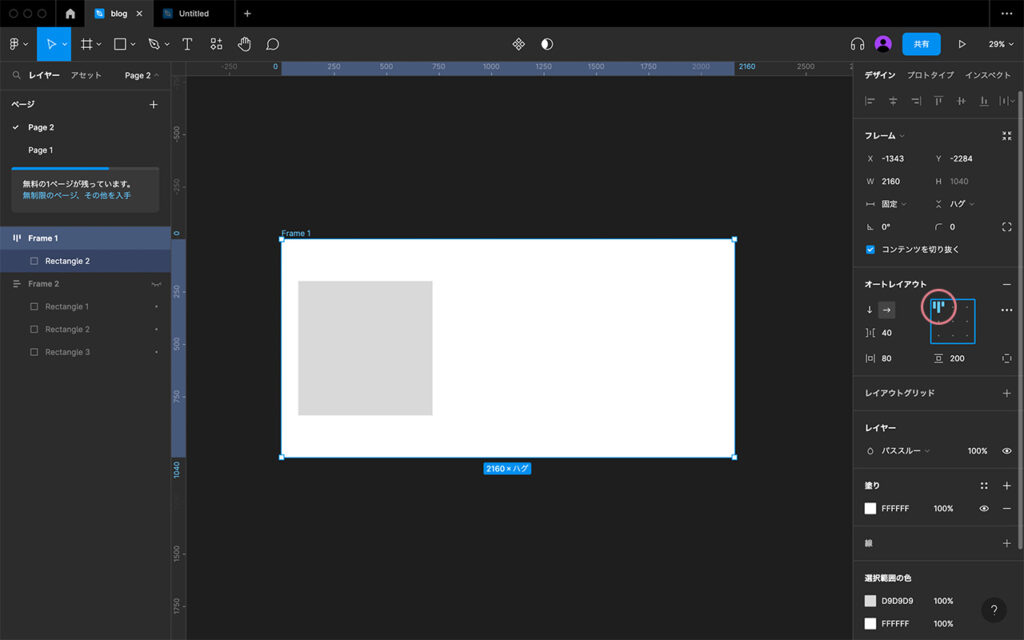
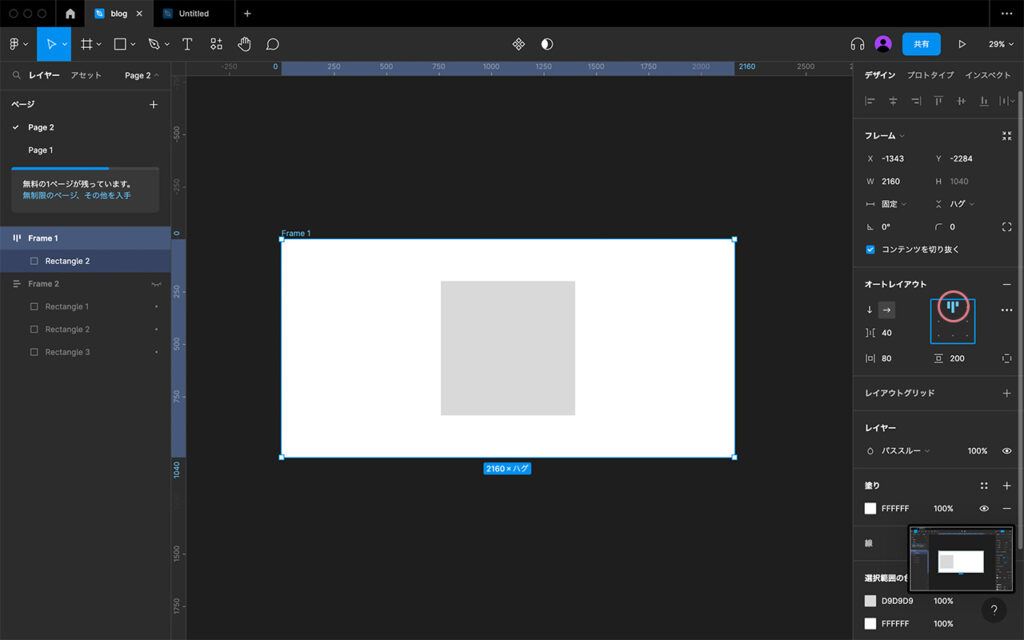
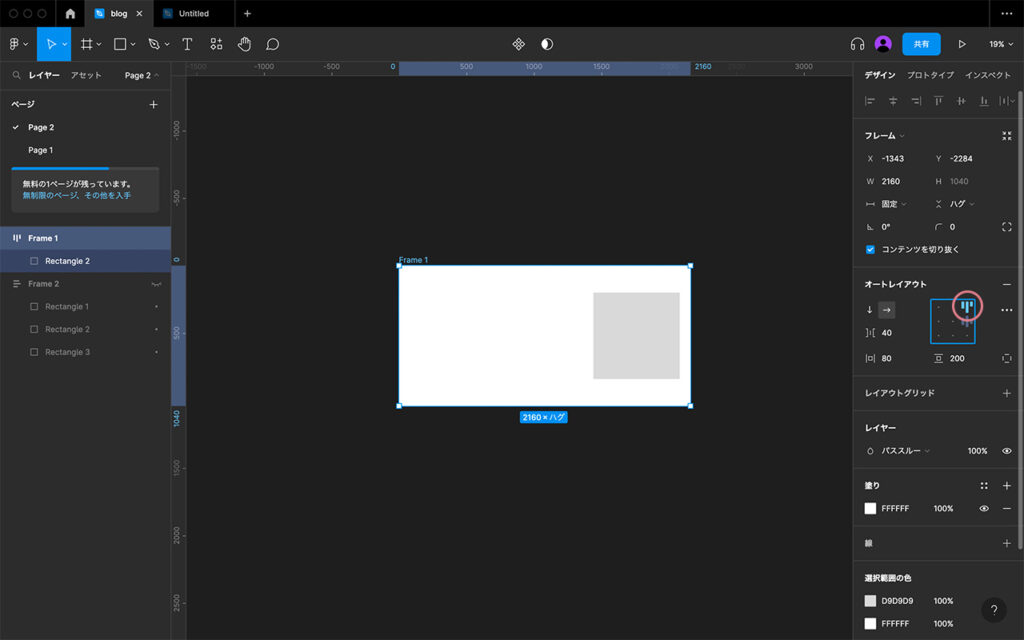
初期位置を決める
正方形の中に6点があり、選択次第で基準の位置を決めることができます。
・左揃えにしたい時

・中央揃えにしたい時

・右揃えにしたい時

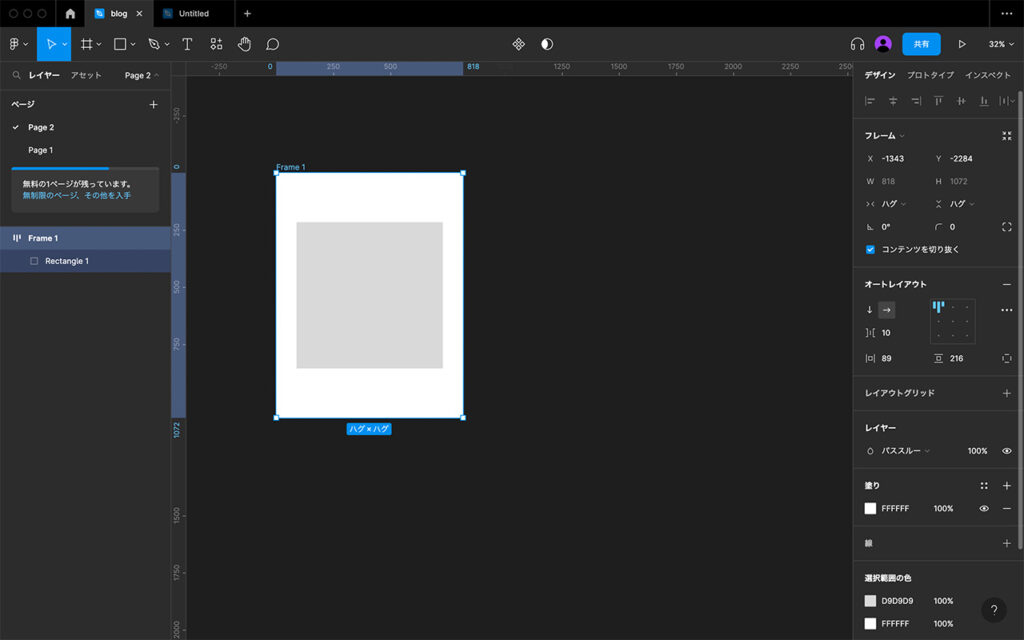
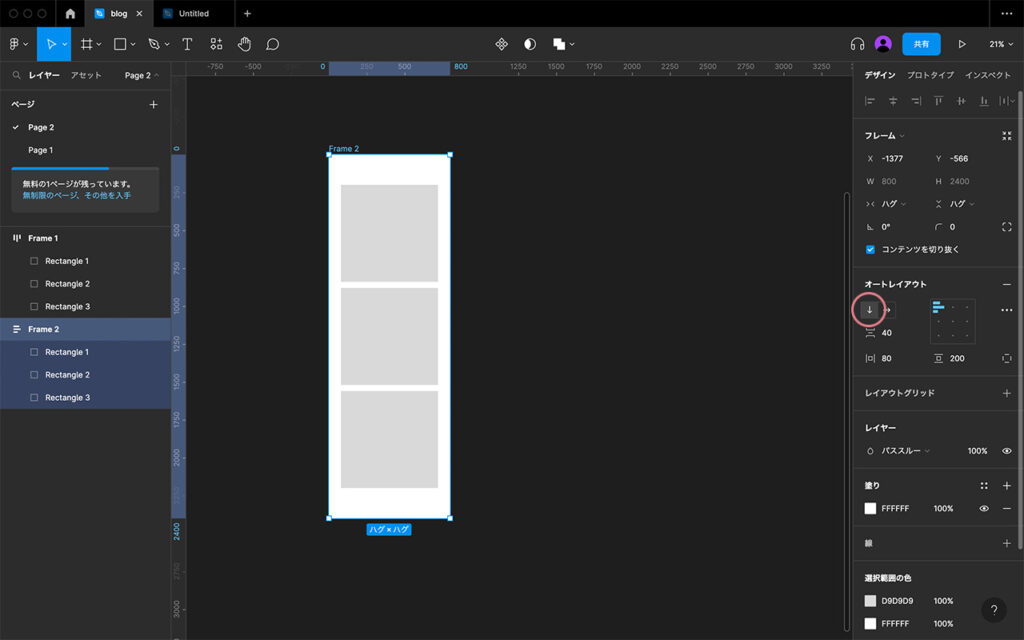
縦方向に並ばせる場合
説明は横方向の時と同じなので割愛します。
こんな感じになりますよ〜というキャプチャ画像を添付しておきます。




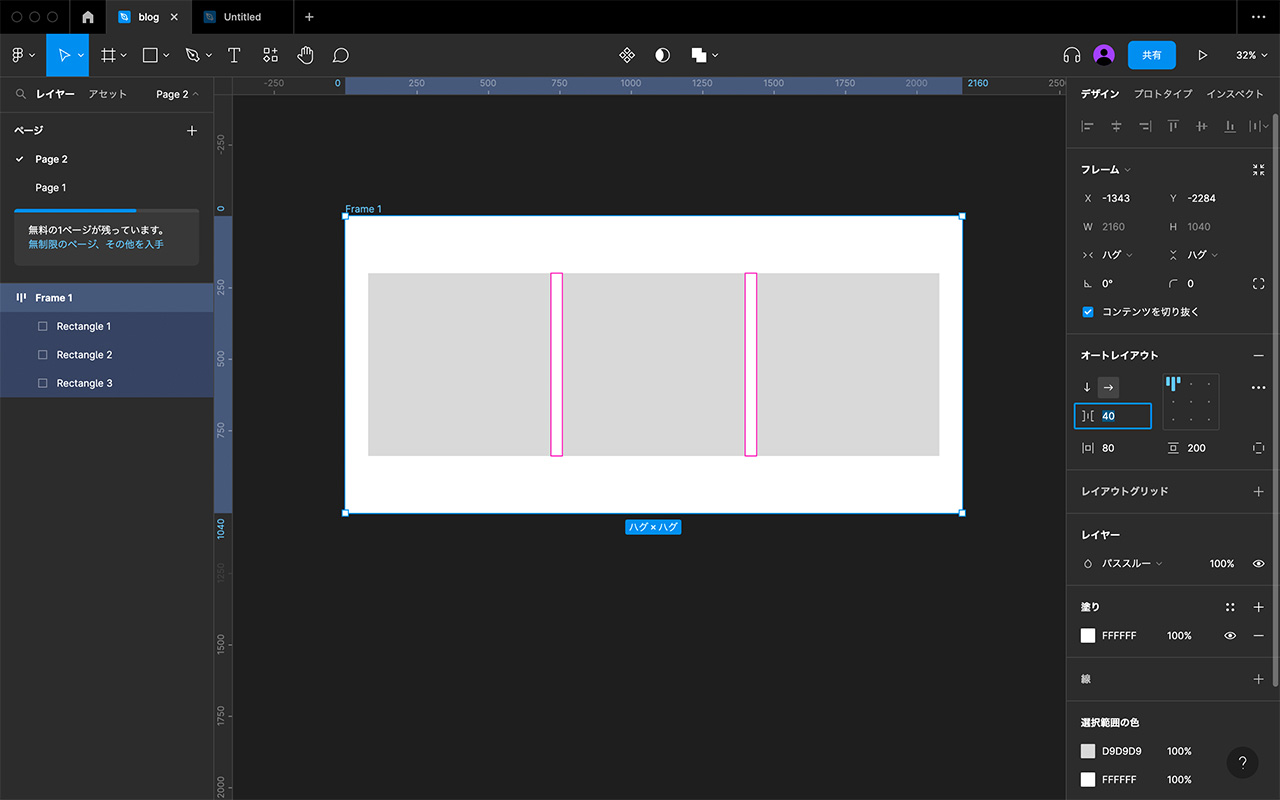
全ての命令は数値で出します
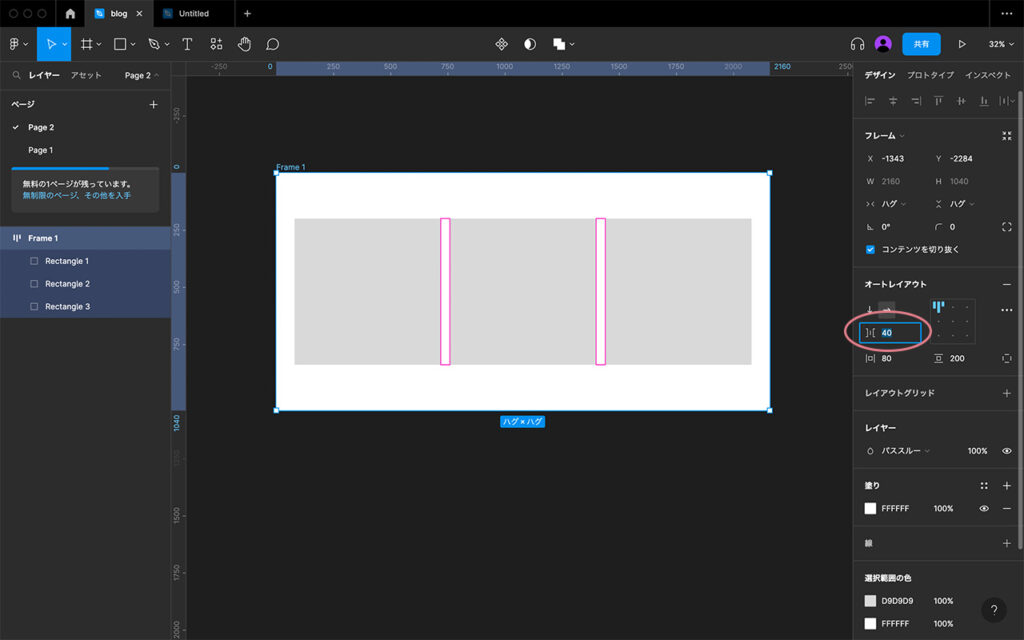
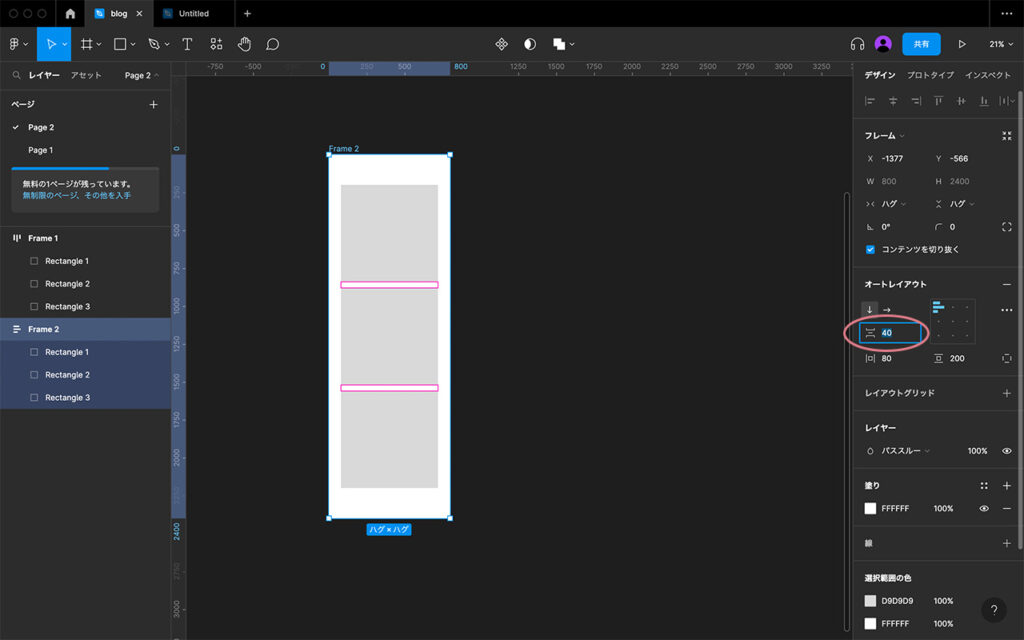
アイテム間の間隔(子同士の間隔)
オートレイアウトの親子関係
オートレイアウトの親子関係の名称
- 親のことをコンテナと呼ぶ
- 子のことをコンテンツと呼ぶ
コーディングの命名みたいですよね!
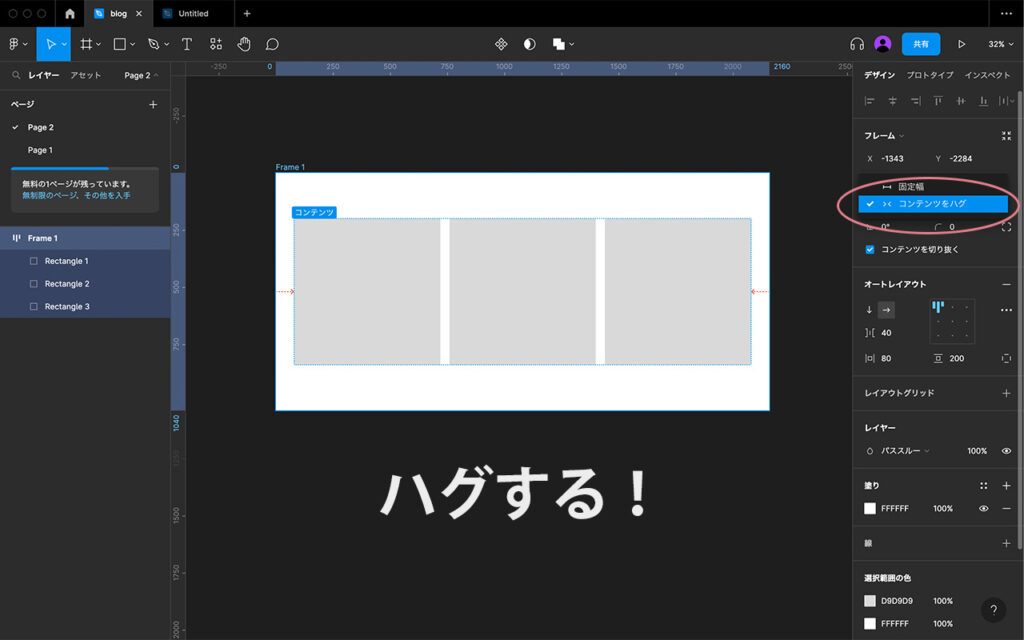
コンテンツをハグ
親を選択した時に「コンテンツをハグ」と書いてある。
ハグとは抱きしめるという意味なので・・・
子(コンテンツ)に合わせて親(コンテナ)が拡大縮小してゆくルールにするということです。

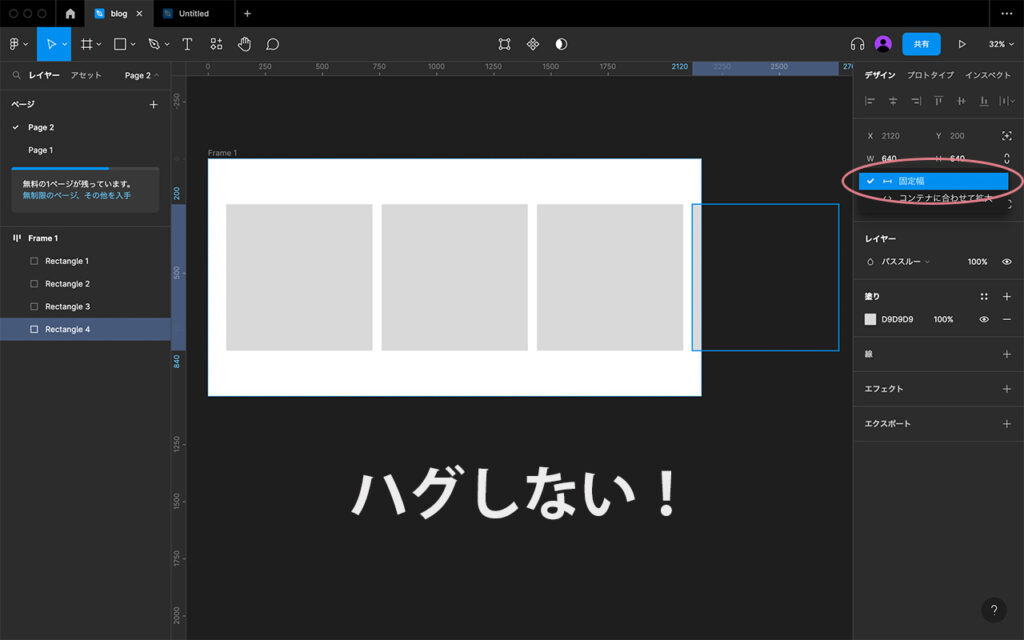
固定値
「固定値」を選択すると、親(コンテナ)の幅を決定できます。
子(コンテンツ)が親(コンテナ)の値からはみ出した場合も自動的に拡大するのではなく、はみ出したままになります。

つまり・・・
子が親に合わせるとき→コンテンツに合わせて拡大
親が子に合わせる→ハグ
と覚えておくと頭の整理がしやすいと思います。
上記の点さえ押さえれば、フレームも自由自在に思った通りの動きをしてくれますよ!
オートレイアウト〜基礎編〜のまとめ
オートレイアウトには孫も出てきます。
今回は長くなってしまうので次の記事に記載しようと思います。
基礎編を読み終えた方はFigmaを実際に動かしてみて、感覚を掴んでみてくださいね。
オートレイアウトの概念が頭に入っているかいないかで、作業効率や考え方がかなり変わってきます。
私もまだまだなので、一緒に成長ましょう〜!



コメント