\WEBデザイン勉強中の方必見です/
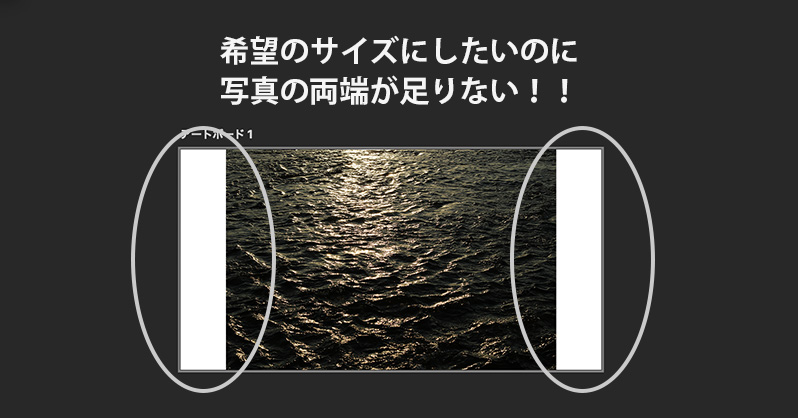
このサイズにしたいのに素材写真の長さが足りない!!!
そんな時困りますよね。。
しかし、撮影をやり直すのは面倒なので、フォトショップの便利機能を使って希望のサイズに加工しましょう。
下記にその方法を説明していきます。
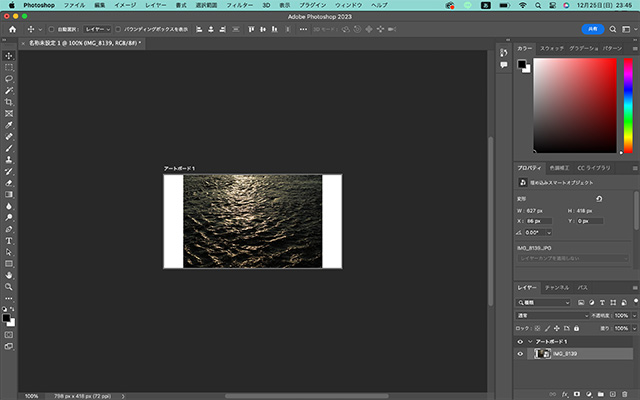
準備:フォトショップを開いて希望のサイズのアートボードに画像をドラック&ドロップして配置しておきましょう。
①両端が足りない。しかし、拡大はしたくない。

・左右の白い部分を作っていきたいと思います。
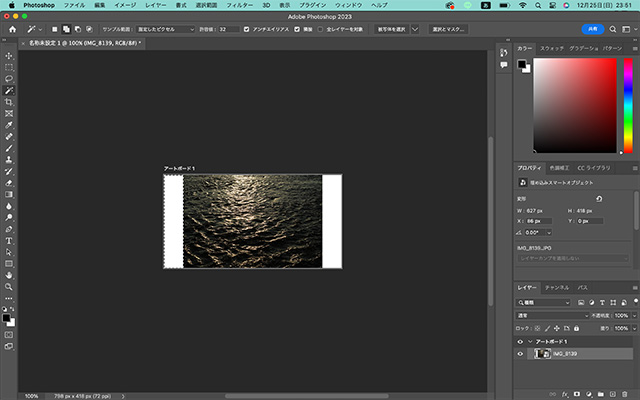
②自動選択ツールで塗りたししたい部分を選択

・左のメニューから自動選択ツールを選択
・塗り足したい部分をクリック

・上の画像のように点線で囲われていたらOK
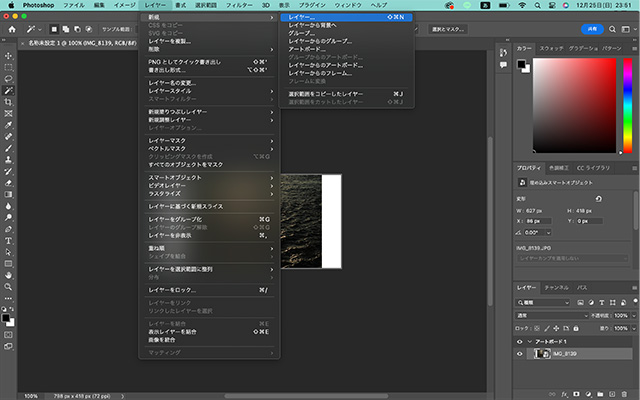
③レイヤーを追加する

・上のメニューから「レイヤー」→「新規」→「レイヤーを追加」

・OKをクリック!
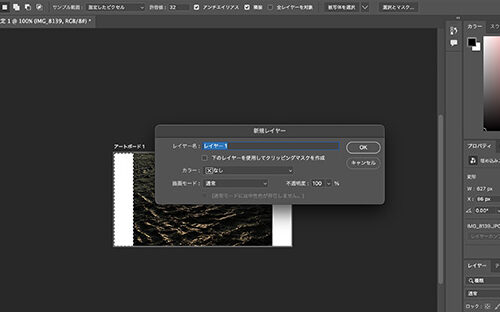
④塗りつぶす

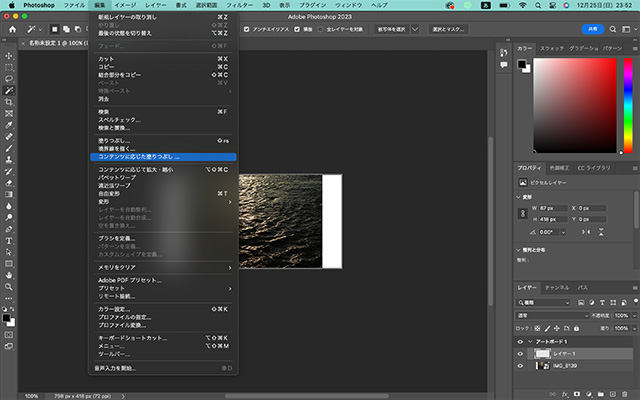
・追加したレイヤーを選択していることを確認して、上のメニューから「編集」→「コンテンツに応じた塗りつぶし」をクリックする。

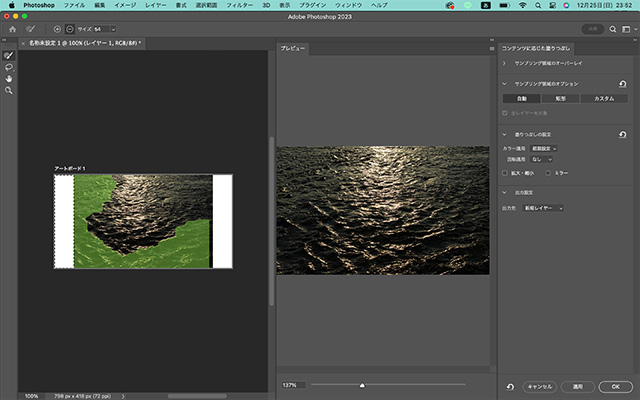
・上記のような画面になれば正解です。「OK」をクリックする。
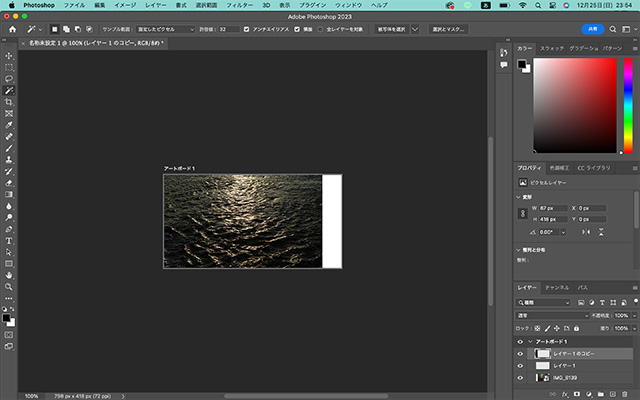
⑤完成

・綺麗に合成されました〜✨反対側も同じ作業を行えば希望サイズの画像の完成です!
お疲れ様でした!!
ちなみにこの方法はWEBデザイナーである私も仕事で利用する率はかなり高いです。
(素材が足りないことがが多すぎるのです、、、💭)
フォトショって少し使わないと処理を忘れてしまう事ありますよね。
皆さんのお悩みがこの記事で解決できると嬉しいです。
うまくいかない等があればコメントください!
一緒にスキルアップを目指しましょう。



コメント