SVGアニメーションを勉強するほどのことでもない!という時に使えます。
画像やテキスを横からスライドのようにアニメーションで出す方法のご紹介です。
今回は画像で行いますが、テキストでも可能です。
個人的にはSVGアニメーションも勉強しておいた方がいいとは思います、、!
(なんて言っている私もまだまだですが、、。)
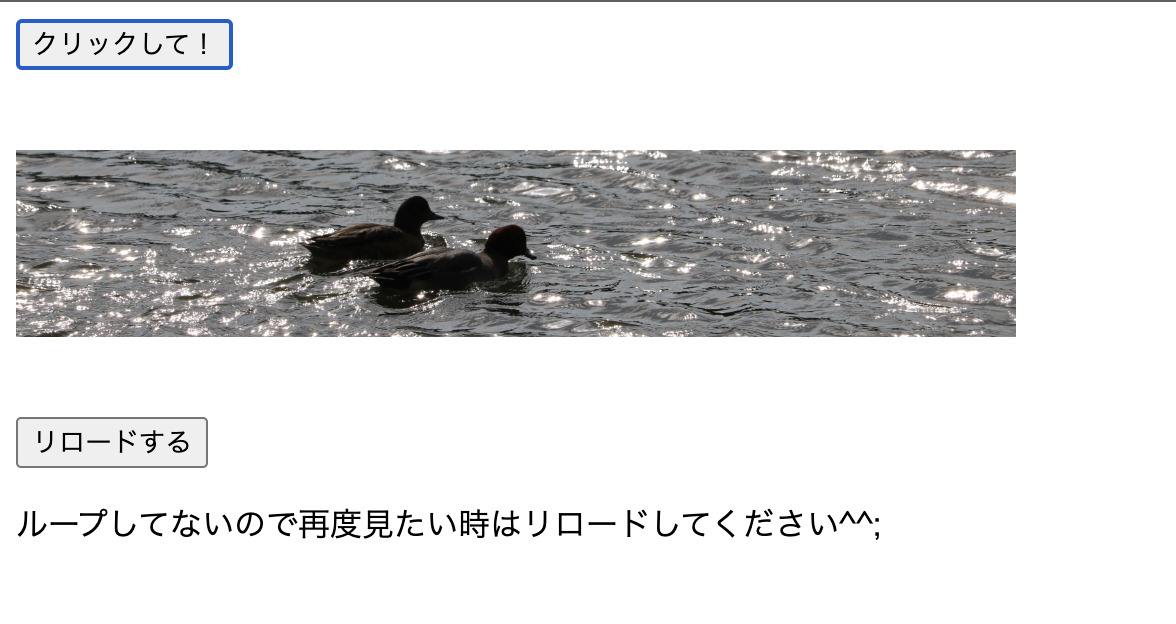
完成動画
こちらの記事を読むことで下記の動画みたいなことができるようになります。
コピペ可能です。実装方法を説明します。
では、早速実装してみましょう。
準備
・html、css、jsのファイルを用意します。
・使いたい画像を用意します。
下記のような階層で問題ないです。

HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="./style.css" rel="stylesheet">
</head>
<body>
<!-- ここから -->
<button id="btn">クリックして!</button>
<div class="picture">
<img src="./img/test.png" alt="#">
</div>
<button id="reload">リロードする</button>
<p>ループしてないので再度見たい時はリロードしてください^^;</p>
<!-- ここまで -->
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script type='text/javascript' src="./script.js"></script>
</body>
</html>要素としては、
・クラスを追加するボタンを作る。
・画像を入れる
・リロードするボタンを作る。
(リロードはループ処理してないから入れてます、手抜きでごめんなさい。必要な場合はタイミングでremoveClassしてくださいね。)
CSS
img {
width: 100%;
height: auto;
vertical-align: bottom;
}
.picture {
width: 500px;
margin-top: 40px;
/* 重要 */
clip-path: inset(0 100% -20% 0);
transition: clip-path 2s cubic-bezier(0.19, 1, 0.22, 1);
transition-delay: 0s;
}
.picture.is-active {
/* 重要 */
clip-path: inset(0 0 -20% 0);
}
#reload {
margin-top: 40px;
}
初期値は、clip-path: inset(0 100% -20% 0);にセットしておきます。
4つの値:「上」、「右」、「下」、「左」となっていて、時計回りです。
transition: clip-path 2s cubic-bezier(0.19, 1, 0.22, 1);
2sはアニメーションが終了するまでの秒数です。
cubic-bezierはアニメーションの調節です。
デフォルトと違って、イージングスピードを数値を指定して細かく設定することができます。
transition-delay: 0s;
こちらはアニメーションが始まる前の秒数なのでお好きな秒数にしてみてください。
JavaScript(jQuery)
//クラス追加しているだけなのでやり方はなんでも大丈夫です。
$(function() {
$('#btn').on('click', function(){
$('.picture').addClass('is-active');
});
$('#reload').on('click', function(){
location.reload();
});
});正直このボタンはなんでもいいです。
初期値を設定したクラスにis-activeを付与してclip-path: insetの値を変更してください。
以上です。
「なんのことかさっぱりわからない」という方は、まずはコピペしてみましょう。
単純で簡単な設定でできるアニメーションなので覚えておくと便利だと思います。
秒数やパーセントの数値を変更したりして、どこがどう変わるかをみてみてください〜!
コーディング勉強中の方や困っている方のお役に立てれば嬉しいです!
おしまい。




コメント