基本的なものから応用編まで私が使っているプラグイン18個を全て記載します。
最初に入れるべきVSコードのおすすめプラグイン
Japanese Language Pack for VS Code
これは絶対に入れるべきです。
というか既に入れてらっしゃると思いますが、VDコードを日本語化してくれるプラグインです。
インストールして、再起動すればVSコードが日本語に生まれ変わります。
とても使いやすいです。

Japanese Language Pack for VS Codeの公式サイトへ
Auto Close Tag
HTMLとXMLを書く時に自動で閉じタグを入れてくれるプラグインです。
閉じタグ忘れを防ぐことができます。
(閉じタグを忘れると構造が変わるのでCSSが崩れてしまったり、SEO的に良くないとされています。)
自分で</div>を打たなくて良くなるので時短にもなります。
Auto Close Tagの公式サイトへ
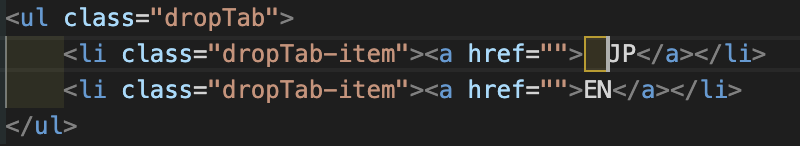
Auto Rename Tag
タグ名を変更するときに開きダグを変更するだけで閉じタグも自動で変更してくれます。
例)
<div>test</div> → <p>test</p>開きタグの<div>を<p>と入力すると自動で閉じタグも</p>に変更してくれます。
JavaScript (ES6) code snippets
フロントでよく使うのはコンソールやインポート、エクスポートの時かなと思います。
雛形を書いてくれるので、わざわざ調べてコピペしたり手打ちする必要がなく、時短になります!
JavaScript (ES6) code snippetsの公式サイトへ
Path Intellisense
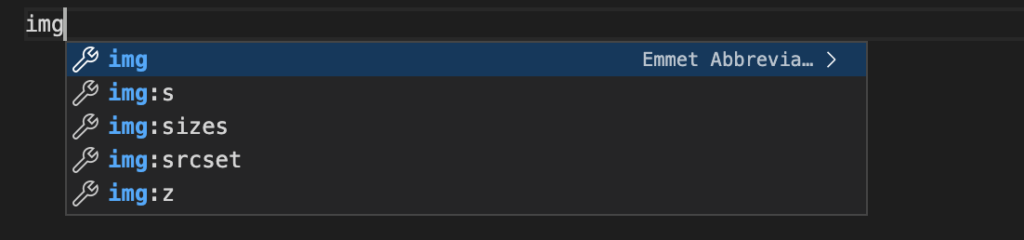
タグの一部を打つと自動的に必要なタグの要素を書いてくれます。
例)imgタグの場合

imgと打つと予測変換が出てくるので、エンターを打ちます。

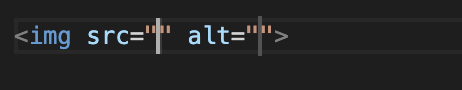
imgタグに必要なsrcとaltが自動的に入力されます。
Path Intellisenseの公式サイトへ
Prettier – Code formatter
こちらもかなり重要です。
バラバラなインデントを揃えてくれるので、可読性の高いコード書くことができます。
インストールしてから少しだけ設定が必要です。

Prettier – Code formatterの公式サイトへ
Code Spell Checker
コードないのスペルミスに気づいて知らせてくれます。
英語が得意ではない人にも嬉しい機能ですね!


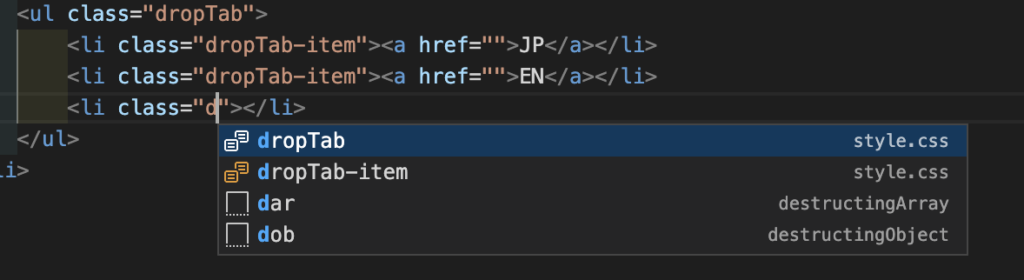
HTML CSS Support
CSSの定義からHTMLの入力候補を出してくれるものです。

indent-rainbow
インデント数の差によっていますの色を変えて、見やすくする機能です。
こちらは初期状態でも入れることをお勧めします。
色を変えたり、濃度を変えたりの設定もできるので触ってお好みに調節してみましょう!

Live Sass Compiler
開発環境はないけれど「SCSS」や「SASS」でを使ってみたい。コンパイルしたいという時に使用できます。
インストールしてすぐに使えるので簡易的なページを作るときにとても便利です。
VSコードの右下にある「watch sass」の部分をポチッとクリックしましょう。

watching….となればOKです。何かしらのエラーがある場合はターミナルで教えてくれます。その後は「watching….」のところをもう一度押さない限り、保存するたびに自動でコンパイルしてくれます。

Live Server
こちらもとても便利です。
開発環境はなくてもHTMLに書いたコードをWEBページとして表示してくれます。
初心者さんは絶対に入れるべきプラグインです。
VSコードの右下に出る「Go Live」をポチッと押すだけです!

Trailing Spaces
コードの中にある不要なスペースを赤くして目立たせてくれます。
コードを整形する際にわかりやすいので便利です。

zenkaku
コード内の全角を表示してくれます。
間違えて全角が入っていると表示が崩れたり、エラーが出たりしてしまうのでこれは絶対に入れたほうがいいです。
私は勉強を始めた時にこれにハマってしまって、その時に先輩に教えてもらい、このプラグインの存在を知りました。
それ以来同じミスがなくなったので、入れてよかったです!

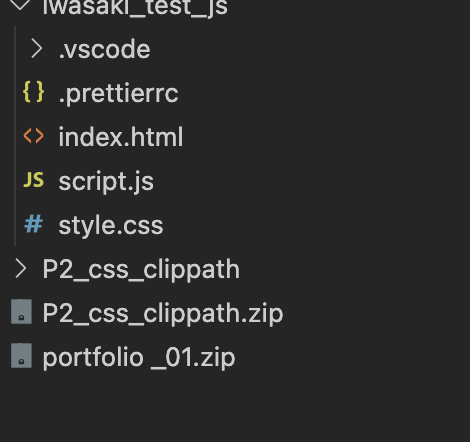
vscode-icons
でも、ぱっと見た時に同じファイルと違うファイルの違いがわかるので便利です。
私は可愛いから入れているだけです笑笑
しかし、視覚的に判断できたほうが作業効率も上がりますよね!

フロントエンドの開発をする時に便利な応用編
EJS Language Support
EJSを使用するときにVSコードに対応させるために導入しています。
EJSを使用しなければ必要ありません!
EJS Language Supportの公式サイトへ
EditorConfig for VS Code
こちらはPrettier と似ていますが、コードのフォーマットを合わせて綺麗にしてくれます。
インストールしてから少しだけ設定が必要です。
と言っても「.editorconfig」というファイルを作成し、必要な設定をかけば良いだけです。
EditorConfig for VS Codeの公式サイトへ
ESLint
こちらは、JavaScriptやTypeScriptなどを使用した開発の際に入れておくと便利です。
構文のエラーや独自の設定をすることができます。
ESLintの公式サイトへ
VSコードのおすすめプラグインのまとめ
プラグインを入れるだけで作業効率も上がり、コードの可読性も良くなるので、コードレビューの時にも役立ちます。
レビューしてもらう方も、レビューする方も見やすいコードは気持ちがいいですよね!
設定が必要なものもありますが、基本的には難しくありません。
みなさんのコーディングに関するお悩みが少しでも解決されると嬉しいです!
おしまい。




コメント