 design
design figmaのオートレイアウトの使い方を初心者向けに徹底解説〜基礎編〜
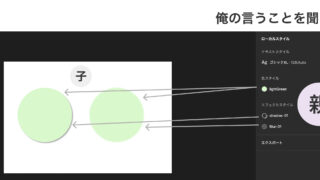
figmaのオートレイアウト機能の使い方を解説している記事です。作り方を画像を用いて徹底的に説明しているので、オートレイアウトの基本が学べます。figmaが初心者の方も概要や使い方を覚えておくと作業効率やエンジニアとのコミュニケーションに役立ちます。
 design
design  design
design  design
design  design
design  design
design  design
design  design
design  design
design  design
design  design
design