この記事では、figmaにおけるコンポーネントの使い方、考え方を説明します。
WEBデザイナーの私が職場でクリエイティブディレクターから教わったことを、みなさまに伝授するので実務でも活用してみてください。
まず知ってほしいこと
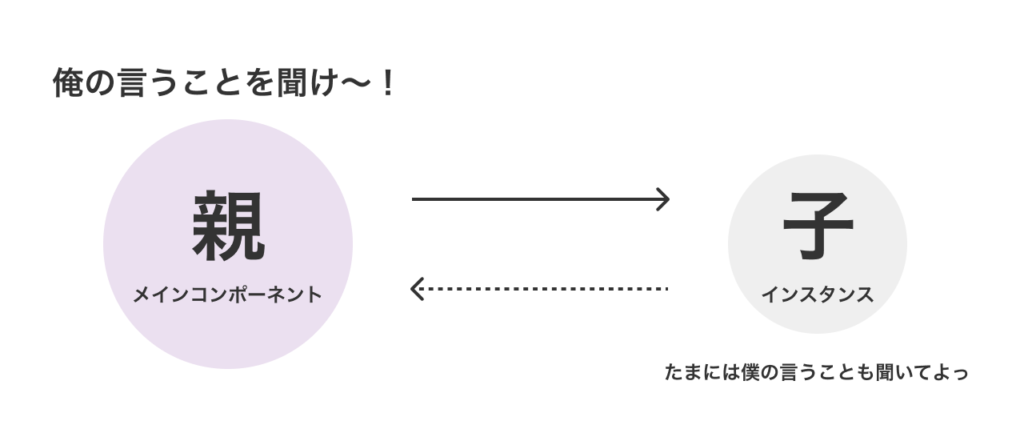
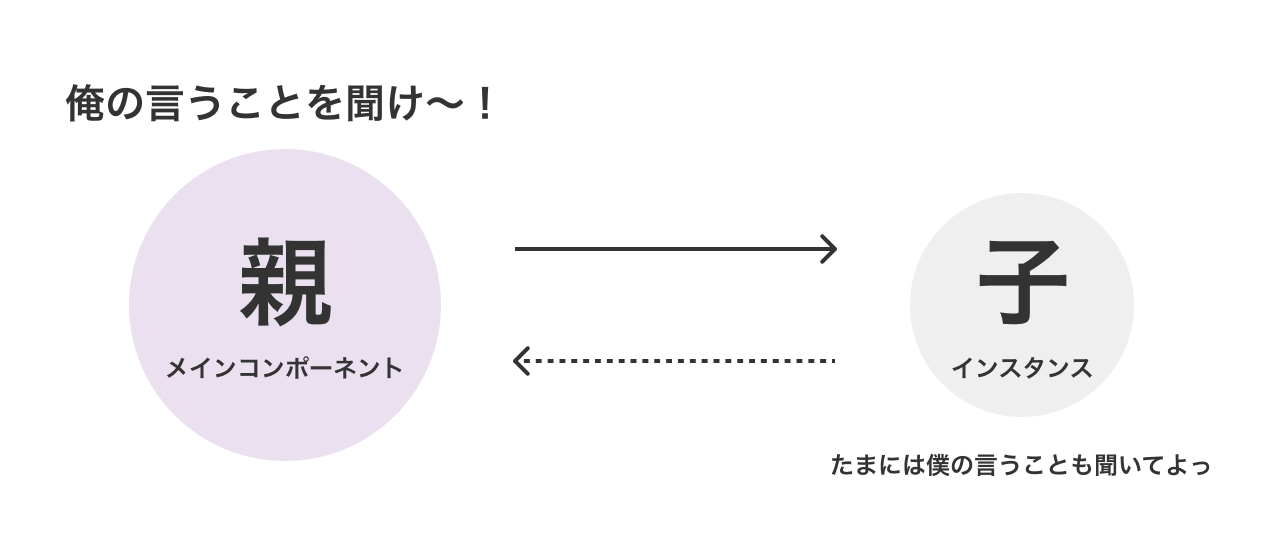
コンポーネントには「親」と「子」が存在します。
figmaでは下記のような呼称で親と子を分けています。
親のコンポーネントを「メインコンポーネント」と呼びます。
子のコンポーネントを「インスタンス」と呼びます。
コンポーネントの基本的な考え方
figmaにおける基本的なコンポーネントの考え方は下記の通りです。

例外もありますが、基本的には「親の言うことを子供が聞く」と覚えておきましょう。
コンポーネントの作り方
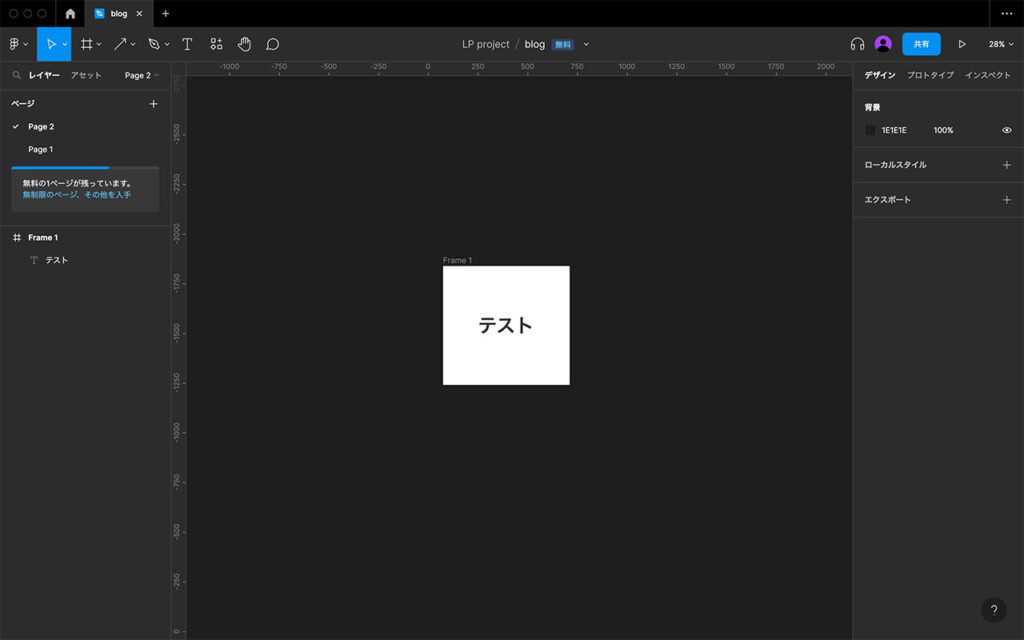
①フレームを用意し、中に文字を入れる。

②コンポーネント化したいものを複数選択する。
シフトを押しながらクリックする。
もしくは、ドラックで選択したいもの全てを囲う。
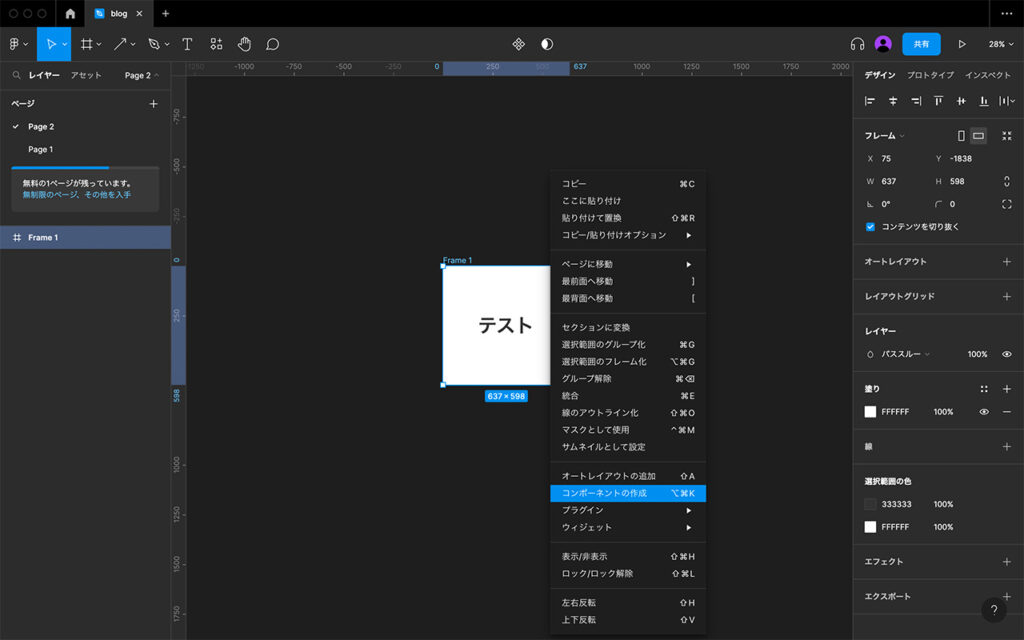
③コンポーネントを作成する。
コンポーネントの作成の仕方は3つあります。
・右クリックで「コンポーネントの作成」をクリックする

・ショートカットキーで作成する
「コマンド」+「オプション」+「K」を同時におす。
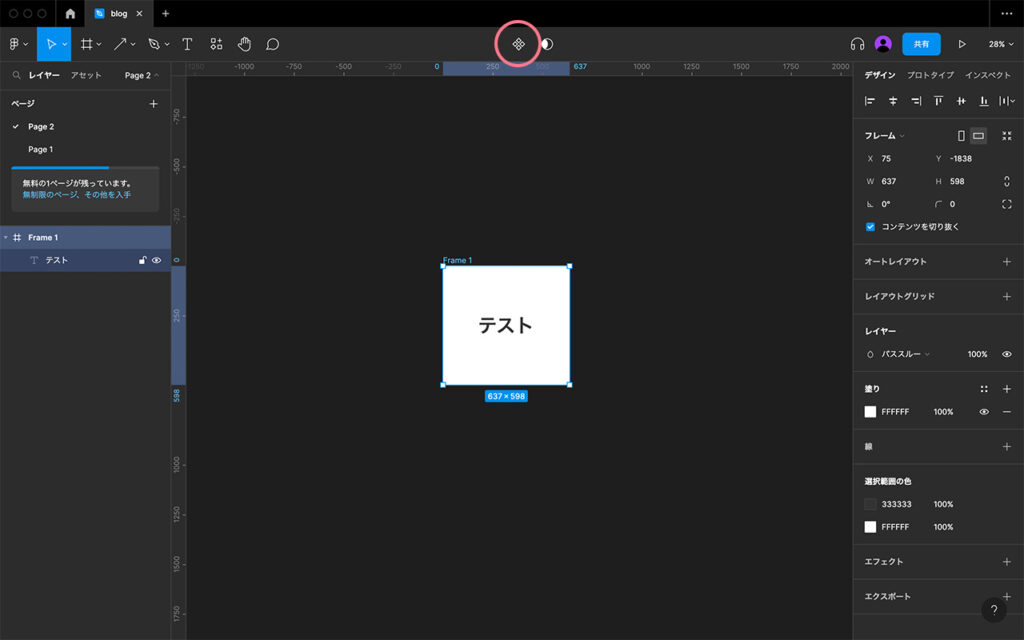
・画面上のコンポーネント作成ボタンをクリックする。

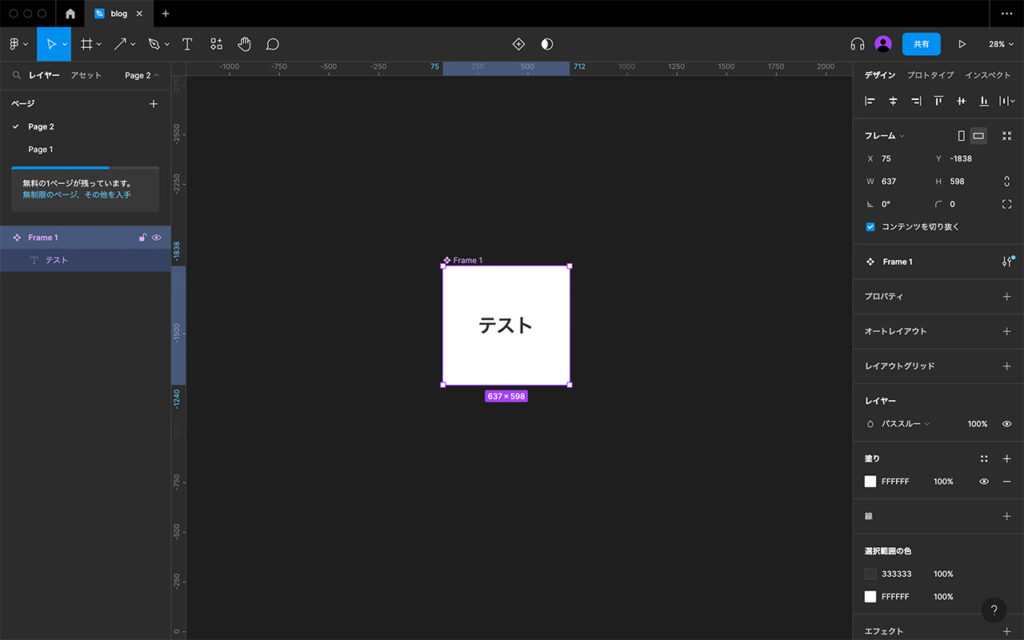
④コンポーネント完成

コンポーネントの作成に成功した場合、初期設定だと紫の枠になります。
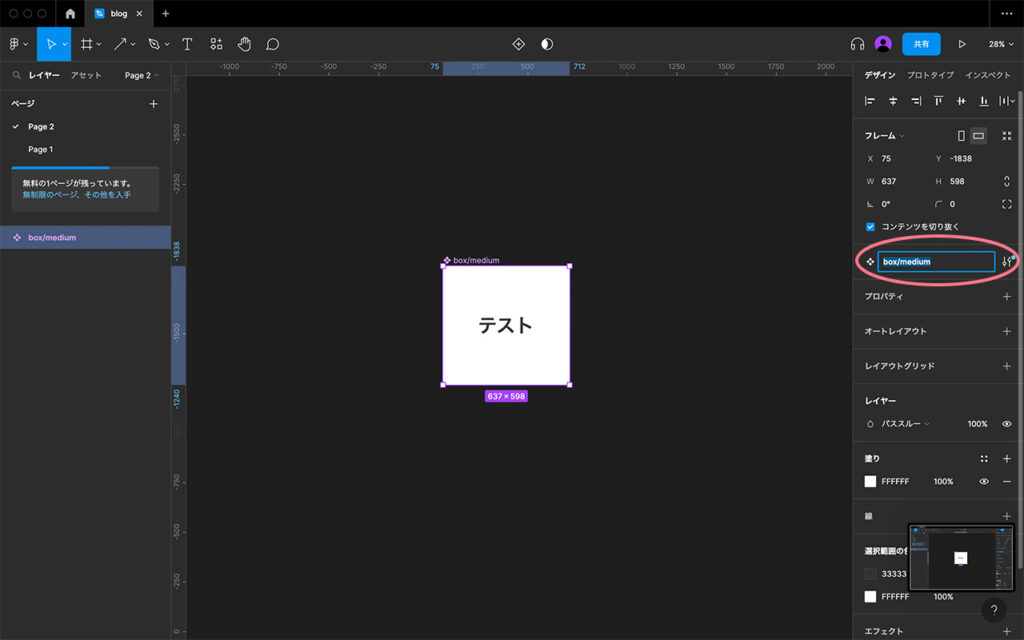
コンポーネントに名前をつける
右側のパネルで名前をつけることができます。
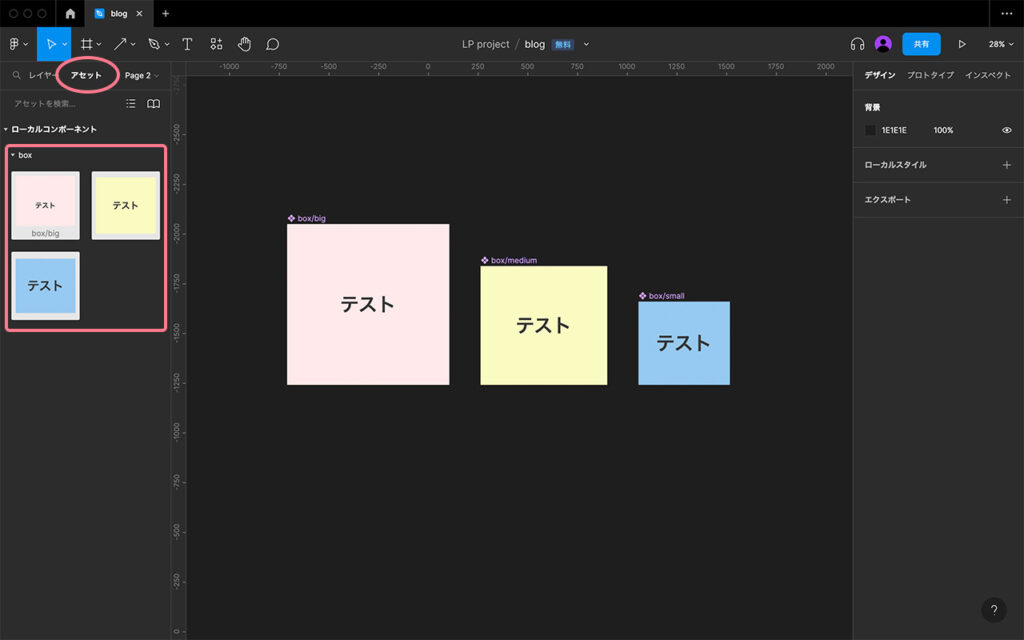
コンポーネント化されたものはレイヤーとは別に、アセットで一括管理されます。
複数のコンポーネントを作るときは、アセットにどんどん増えていき、ただ並んでいるだけになってしまします。
そうすると、どれがどのコンポーネントなのか分からなくなってしまうので、名前にスラッシュをつけるようにします。
この命名規則にすると、コンポーネントの中にフォルダが作成され、同じようなコンポーネントをまとめることができるようになります。

例)ボックスコンポーネントの中に大きさの違うボックスをひとまとめにできる。
box/big
/medium
/small
上記の命名規則を身につけておくと、整理整頓されたデザインファイルを作ることができるので、共同編集の際にも役立ちます。
インスタンスの作り方
インスタンスを作る方法は3つあります。
・メインコンポーネントをコピー&ペーストする。
メインコンポーネントを選択して、ショートカットでも編集タブからでも、右クリックからでも。
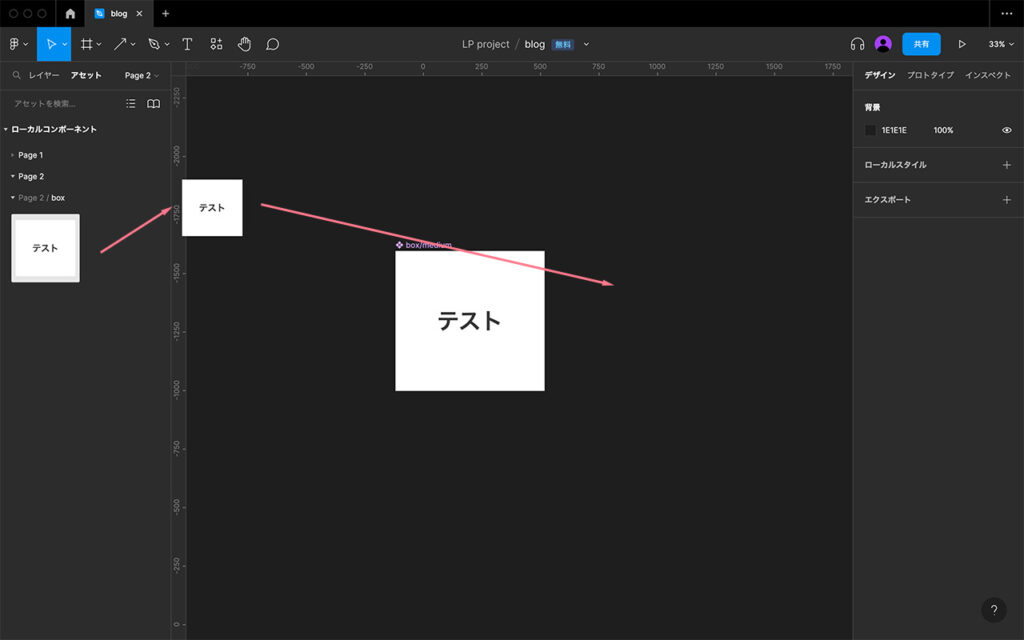
・アセットから直接アートボードにドラッグする。


・「オプション」を押しながらクリックする。
何気にこのやり方が好きです。
カーソルの矢印のUIが変わって可愛いんです♪
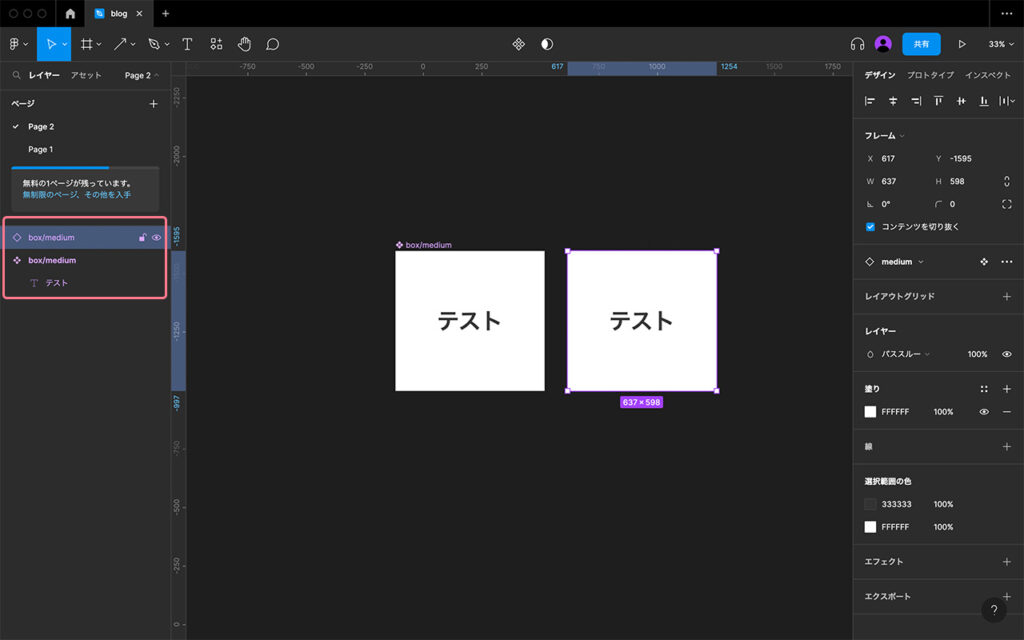
メインコンポーネントとインスタンスを見分ける方法
見た目では黒い菱形が3つ集合しているものがメインコンポーネントで、枠線の菱形1つがインスタンスです。


メインコンポーネントの変更点をインスタンスに反映する方法
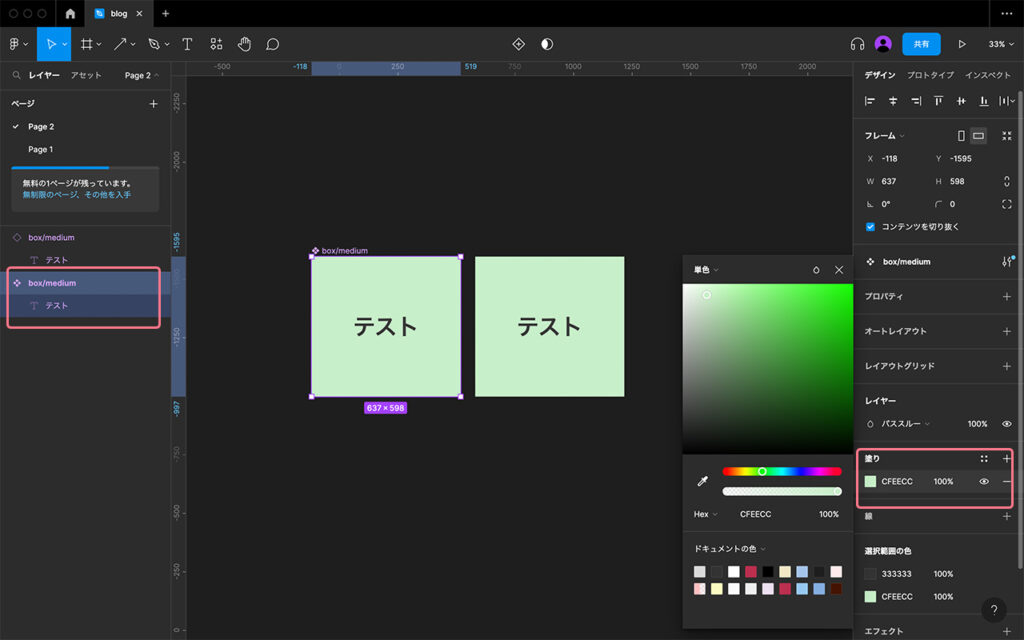
メインコンポーネントを選択した状態で塗りの色を変えるとインスタンスの色も瞬時に変わります。

まさに、親が子供に「常に俺の言うことを聞け」と言っている状態です。
色だけでなく全体のサイズやテキストなども連動して変わっていきます。
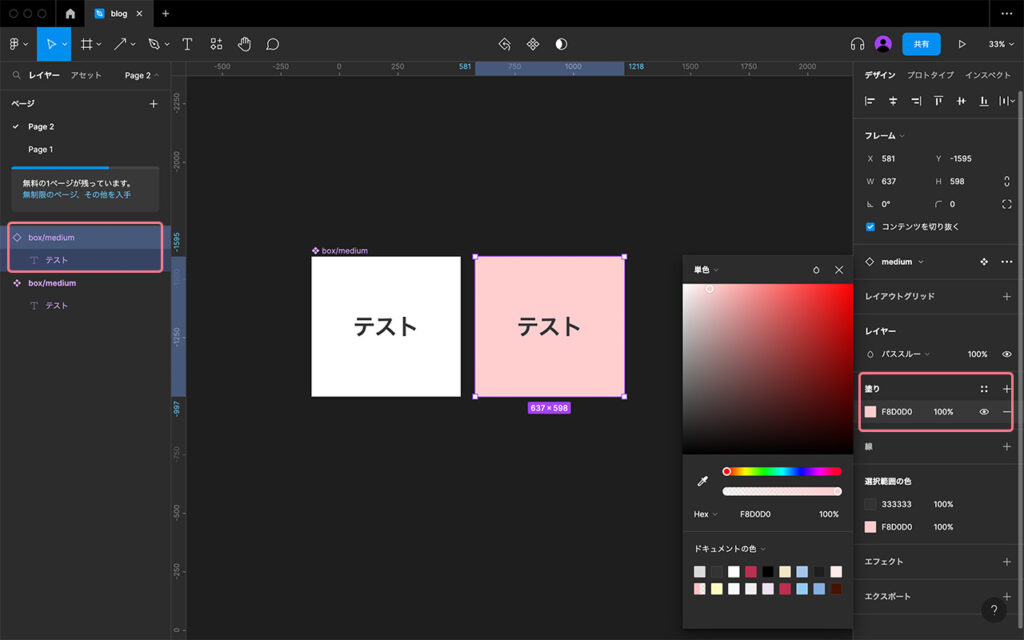
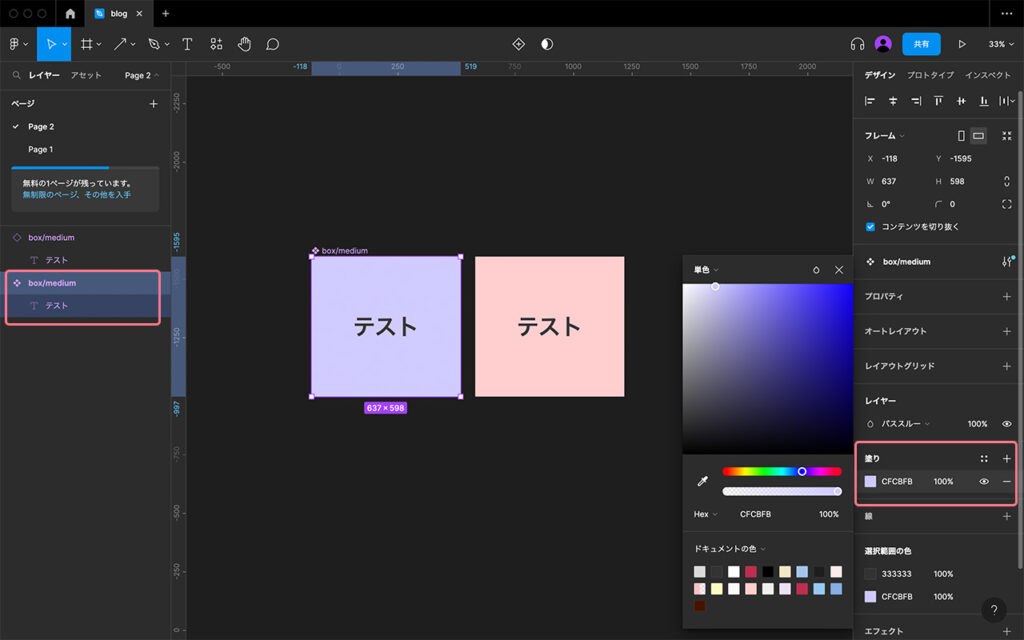
インスタンスの色を変える方法
インスタンス(子コンポーネント)側で色を変えたい時もあると思います。
そんな時は、変更したいインスタンスを選択し、塗りの色を直接変えてみましょう。

その後、メインコンポーネントを選択して、塗りの色を変えてもインスタンスの塗りの色は変わりません。

変更したインスタンスはこれ以降、メインコンポーネントの変更を取り入れなくなります。
いわば、子が親から家出した状態です。
まさに、反抗期!
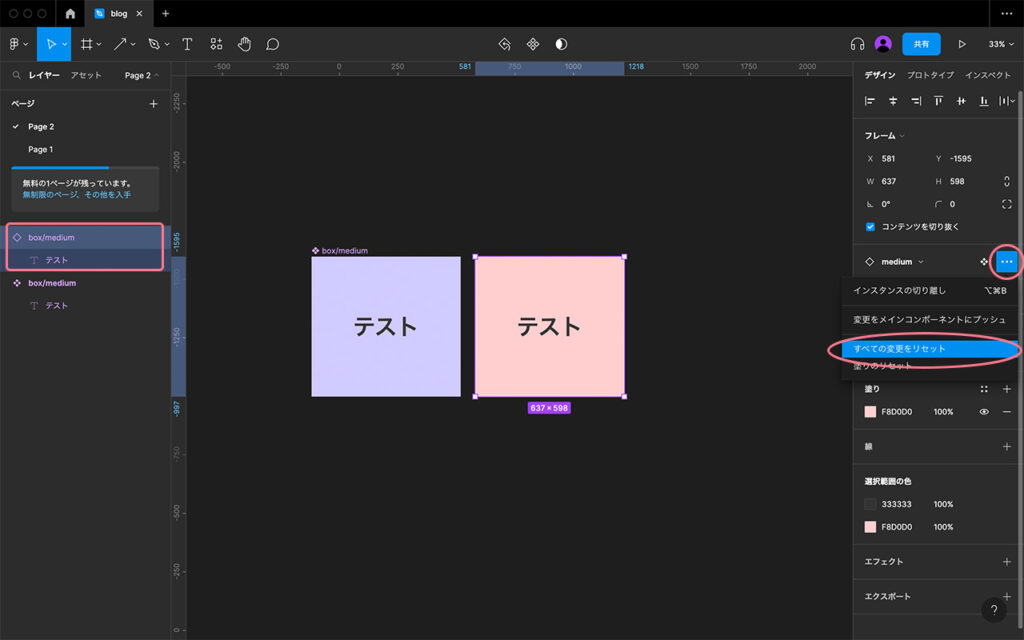
インスタンスの変更点をリセットする方法
反抗期の子を呼び戻す方法もあります。
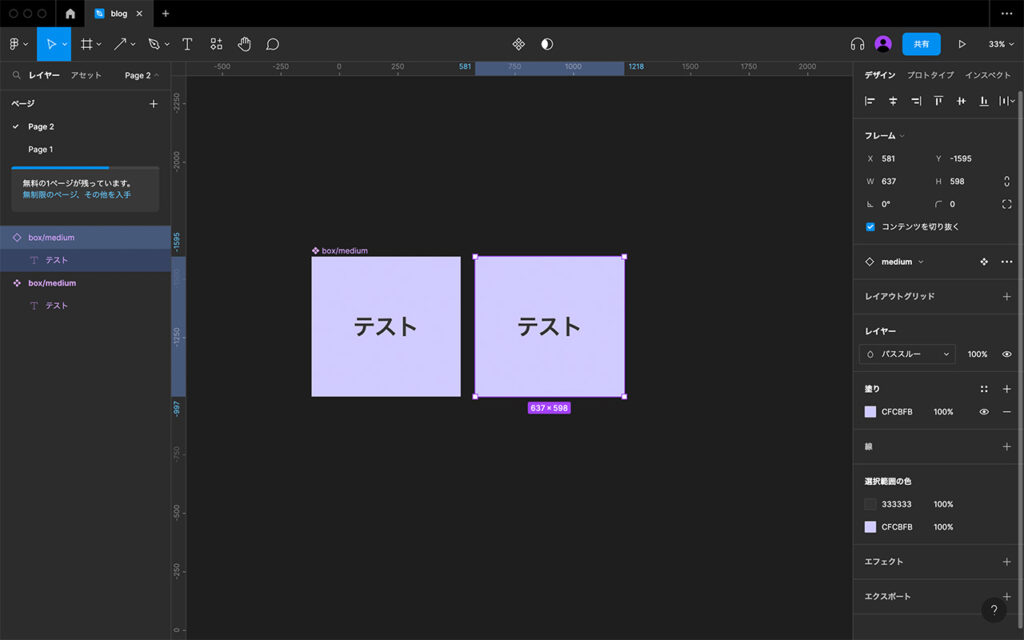
右側のパネルの「•••」のインスタンスオプションを開き、「すべての変更をリセット」をクリックする

メインコンポーネントと同じ色に戻りました。

上記を行えば、これまでのインスタンスの変更はリセットされ、再びメインコンポーネントの変更を受け入れることができるようになります。
親の言うことに従う、いい子になりましたね♪
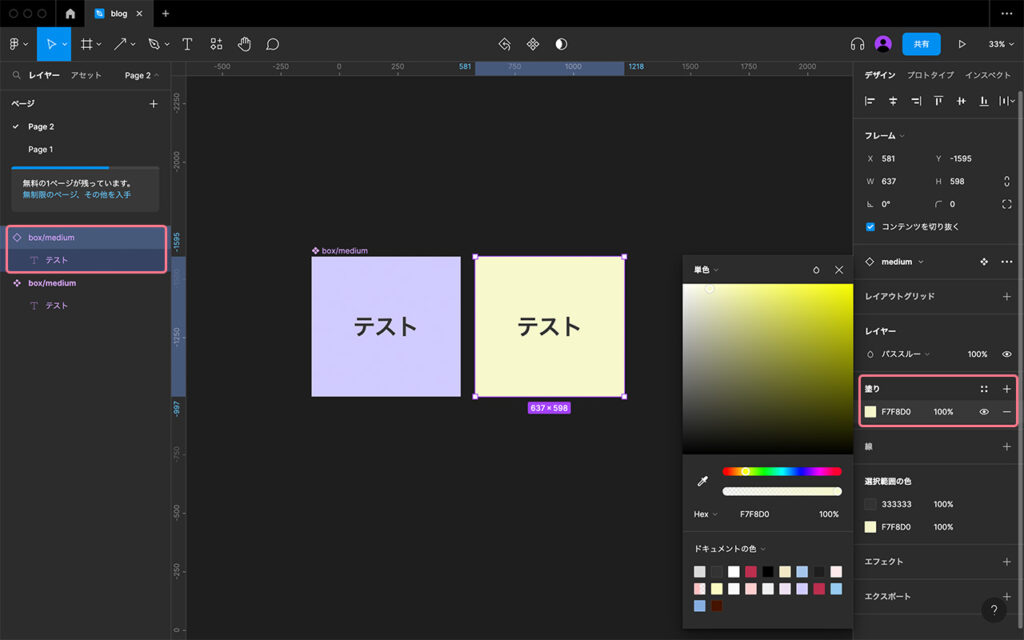
インスタンスの変更をメインコンポーネントと他のインスタンスに反映させる方法
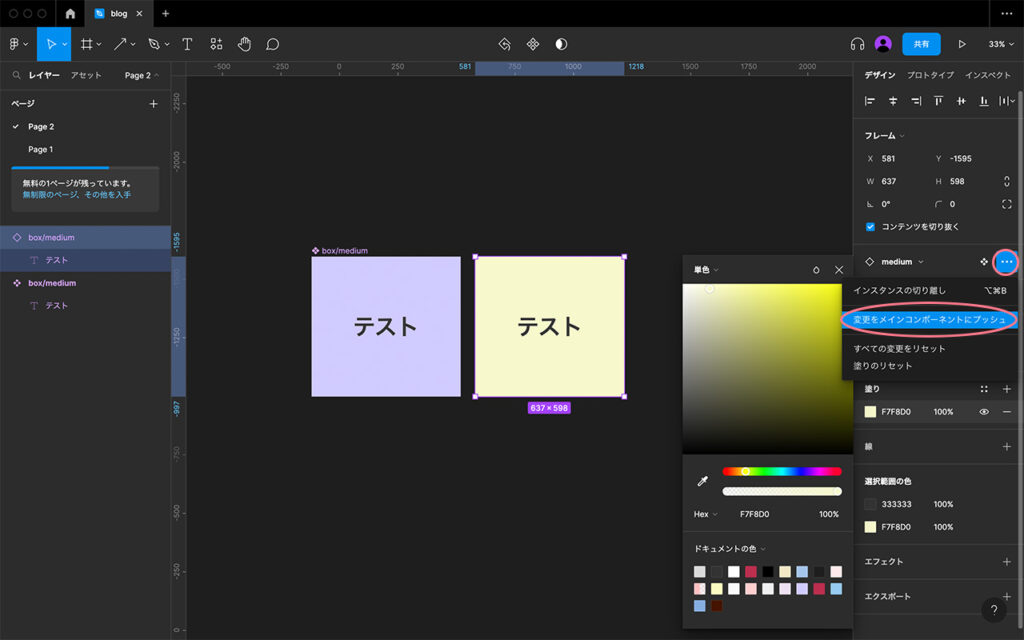
インスタンスの色を変える。

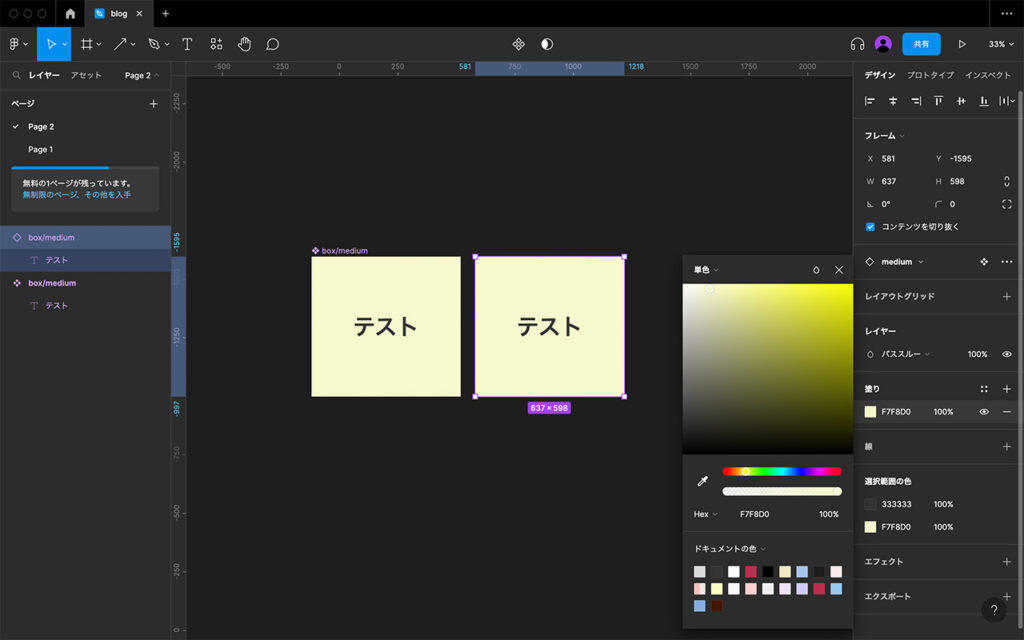
右側のパネルの「•••」のインスタンスオプションを開き、「変更をメインコンポーネントにプッシュ」をクリックする


インスタンスの変化が全てのコンポーネントにプッシュされ、全てのコンポーネントに反映されます。
しかし、メインコンポーネントの存在は変わりません。
それ以降の変更は再びメインコンポーネントで変更する必要があります。
コンポーネントを解除する方法
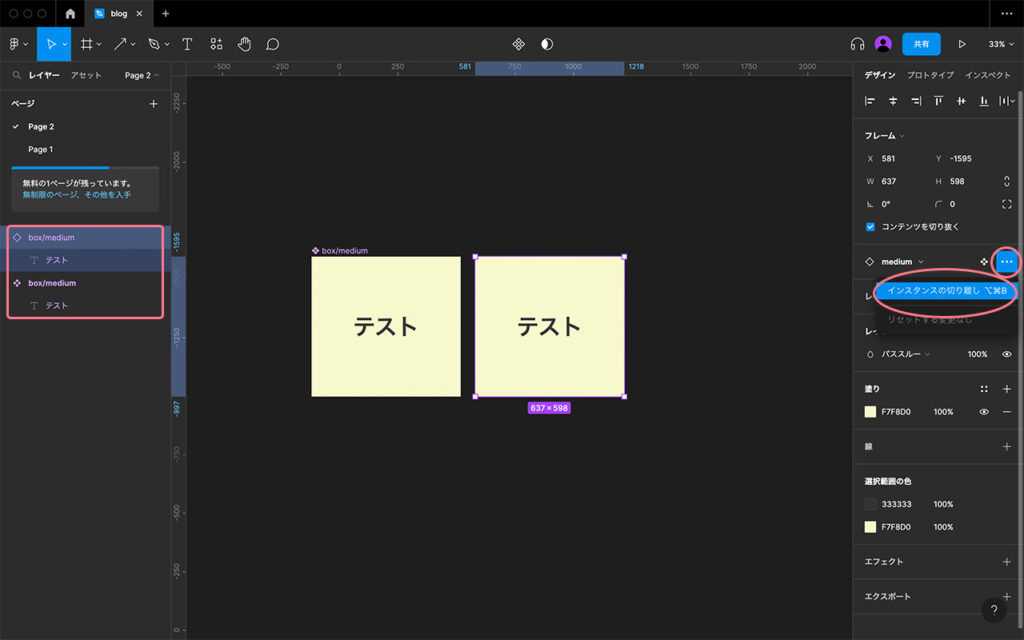
右側のパネルの「•••」のインスタンスオプションを開き「インスタンスの切り離し」クリックする
または、インスタンスを選択し、右クリックから「インスタンスの切り離し」をクリックする


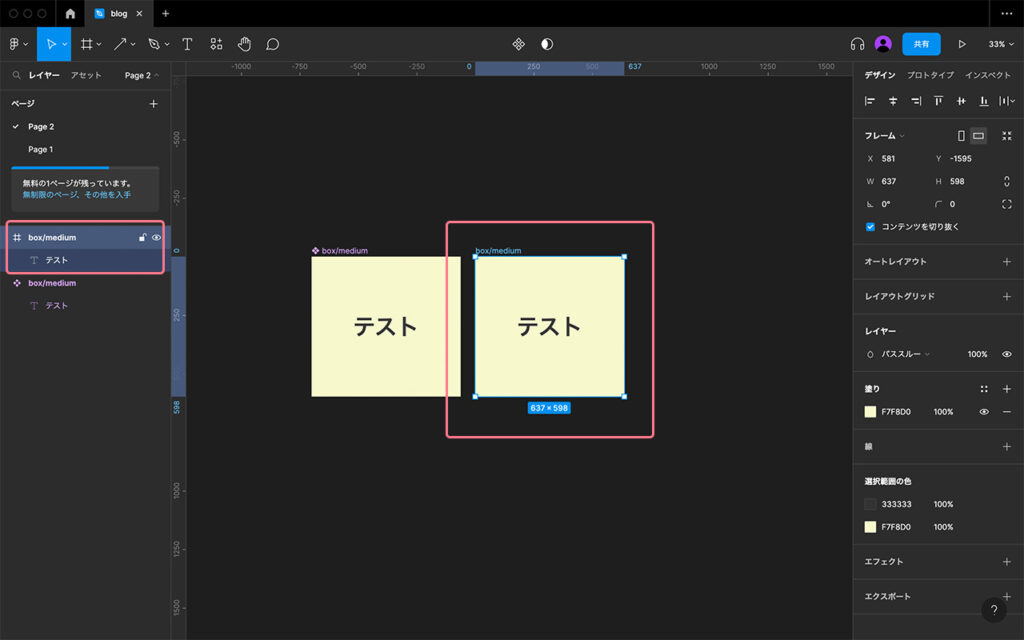
紫色の枠線が青色に変わり、ただのフレームになります。
上記で元々のコンポーネントとは絶縁状態になります。
メインコンポーネントの変更も反映されず、元々インスタンスであった「子」が何をしようともコンポーネント全体には何も影響しなくなります。
どう言う時に使うの?
例)同じトーンのボタンを作る。
①ボタンを作ります。
②意味合いの違うリンクの時に、最初に作ったボタンをベースにちょっとだけ変わったデザインの物を作りたい時に使用します。
③デザインを最初からし直すのは手間なので、インスタンスを作り、切り離してアレンジし、別のメインコンポーネントとします。
上記の手順で行うと、効率よく同じトーンでデザインすることができます。
「子は増えていき、やがて独立し、自分たちの家族を持つ」とイメージすると分かりやすいです。
コンポーネントを作ることのメリットとは?
10Pくらいのものを作るときにすべてのページで共通して使うボタンを作る。
一通りページを完成させた後にボタンのデザインを変えたくなったとします。
しかし、すべてのボタンを1つずつ修正するのは大変です。
メインコンポーネントとインスタンスの親子関係を作っておけば、メインコンポーネントを編集するだけで一括で反映させることができます。
後から編集するのがとても楽になるよ〜!というメリットがあるのです。
コンポーネントを使う時の注意点
メインコンポーネントを直接デザインの中に入れることはしない。
・ぱっと見たときにどれがメインコンポーネントかわからない
同じ紫色のため、マークで見分ける必要があります。
インスタンスの一部を編集したかったのに間違えて「メインコンポーネントを編集し、全てが変わってしまった」と言う事態じゃ避けましょう。
・デザインの外に分けて取っておくと分かりやすいのでおすすめです。
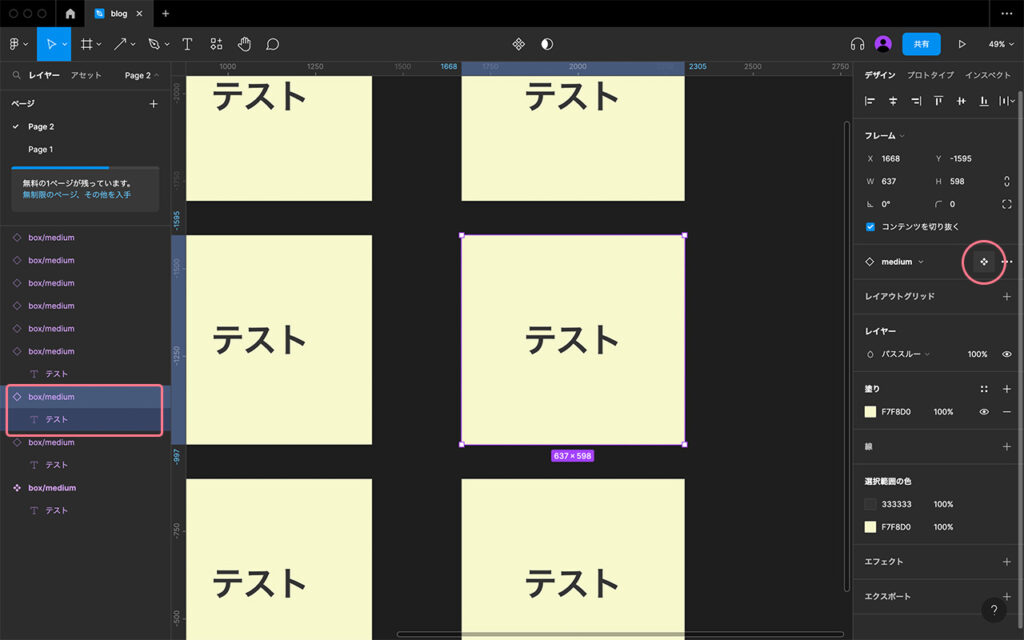
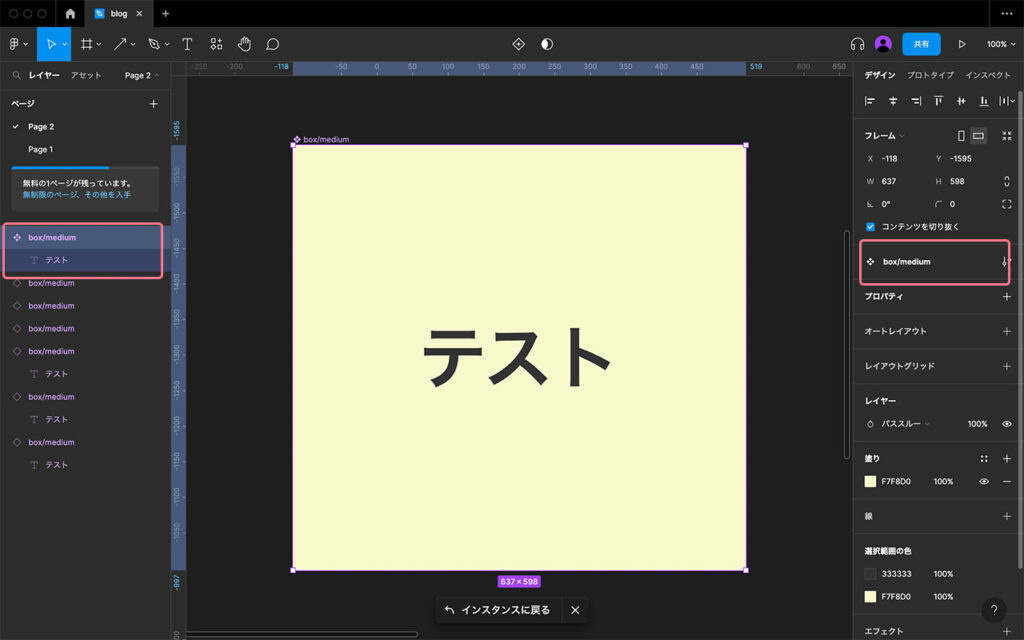
メインコンポーネントがどこにいるかわからなくなったら?
右側のパネルの、「メインコンポーネントに移動」をクリック。


即座に親であるメインコンポーネントのところに駆けつけてくれます。
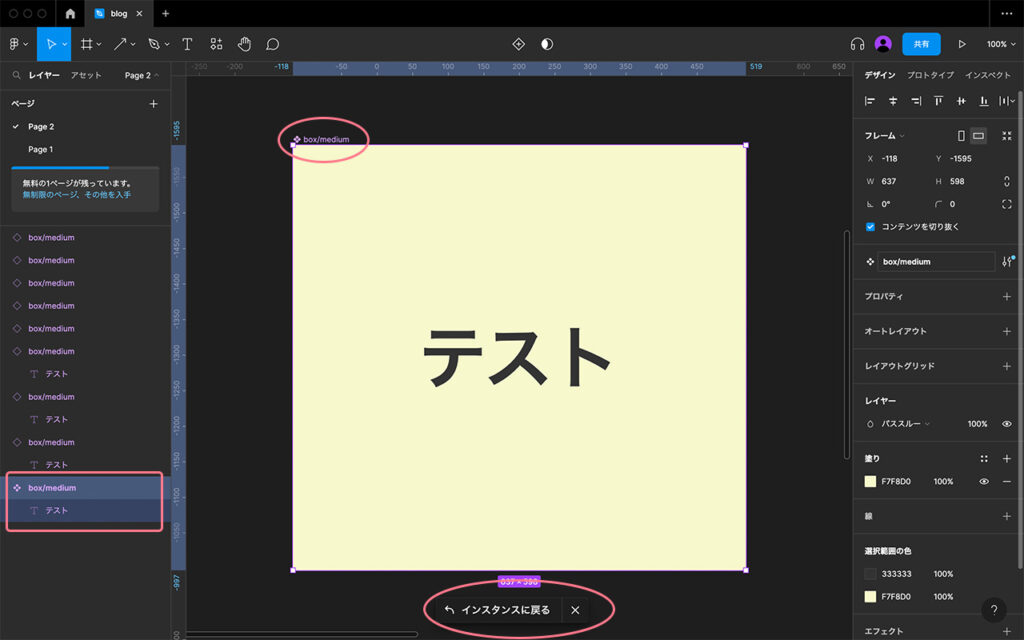
メインコンポーネントに飛ぶ前にいた、「インスタンスに戻る」と言う機能もあります。
figmaファイルを見るエンジニアの方がよく使う機能ですね!
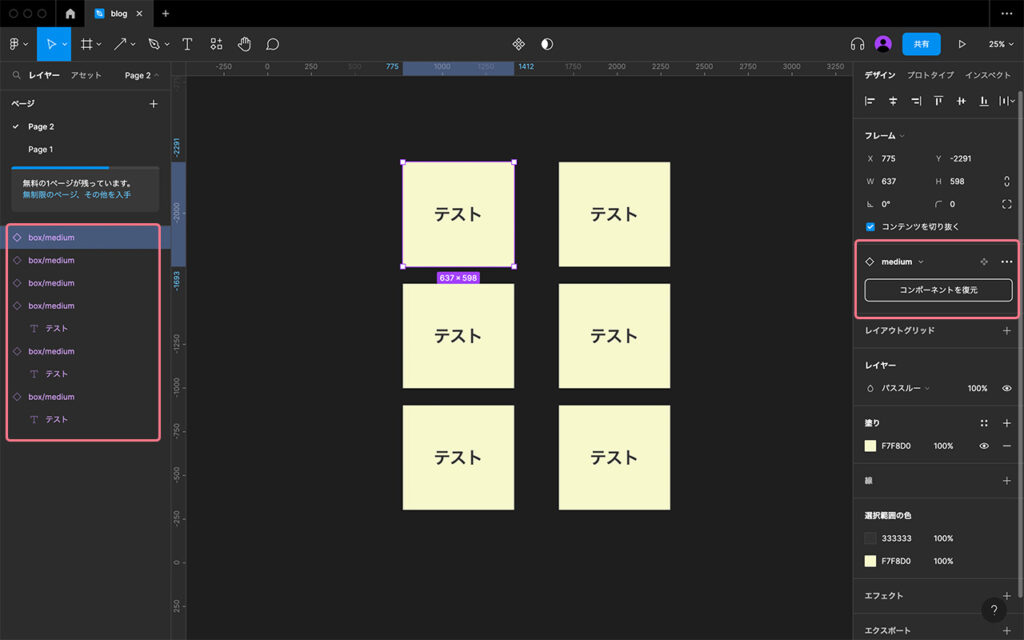
間違えてメインコンポーネントを消してしまった時の復活させる方法
親であるメインコンポーネントが消えてしまい、子であるインスタンスのみの状態になると、右側のパネルに「コンポーネントを復元」と言うボタンができます。

ここをクリックするとメインコンポーネントを復元することができます。

「figmaにおけるコンポーネントとインスタンスの概念と使い方」のまとめ
ここまできたらあなたはfigmaのコンポーネントマスターです!
実際にコンポーネントを作り、メインコンポーネントの変更をインスタンスに反映させたり、切り離して新しいコンポーネントを作ったりして、復習してみましょう。
わからなくなったらいつでも読み返して思い出してください。
figmaでなんとなくオブジェクトを作成していた方はこれを機にコンポーネントを作り、整理整頓されたデザインファイルにしてみてくださいね。
figmaの使い方で悩んでいる方や新しい知識をつけたい方にfigmaのコンポーネントの概念と使い方が伝われば嬉しいです。
これからもWEBデザイナーの仕事を通してfigmaの機能について学んだことを記事にしていきます。
気長に待っていてください〜!
おしまい。




コメント