figmaでマスクを使うのって少し難しいですよね。
今回はfigmaのマスク機能を使ってちょっとした画像を作る方法を、画面のキャプチャ画像とともに、わかりやすく説明します。
この機能を使いこなせれば簡単なバナーくらいはfigmaのみで作れるようになります。
figmaのマスク機能の基本的な使い方
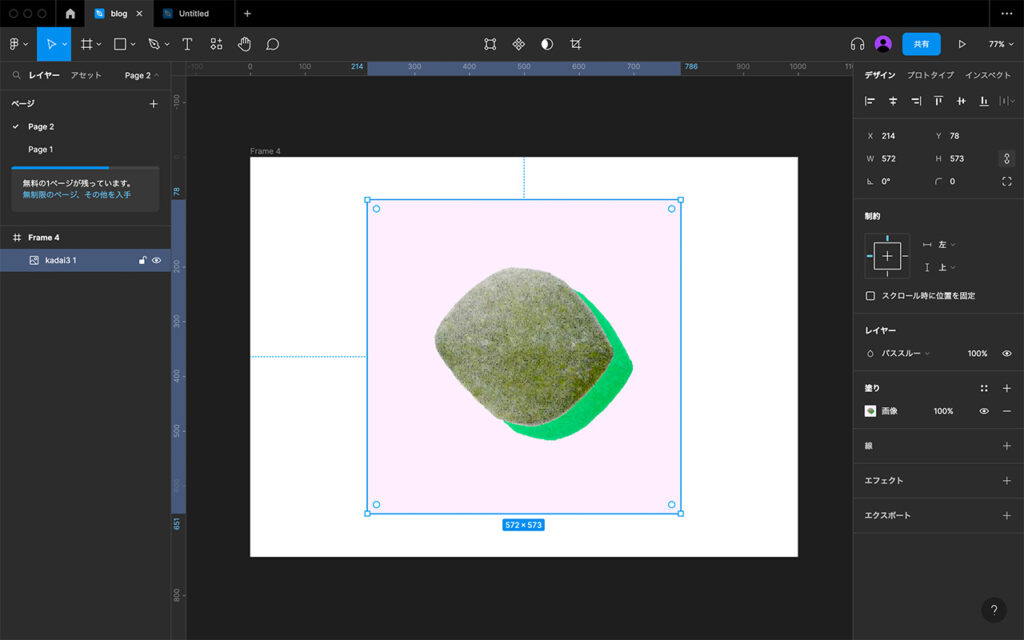
①画像を用意します。

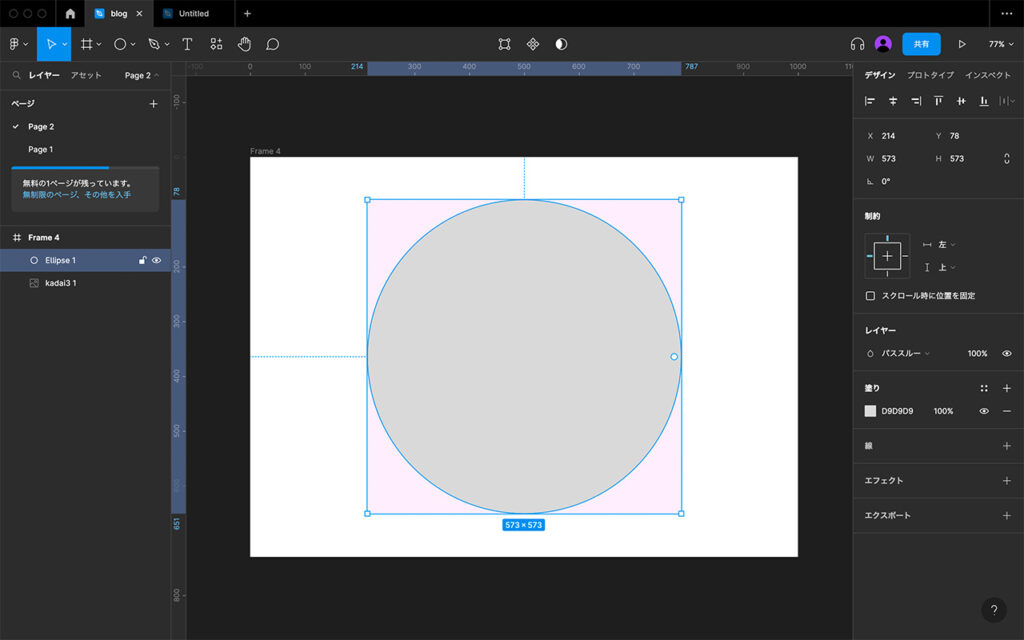
②くり抜きたい形のオブジェクトを作って、切り抜きたい部分に重ねます。

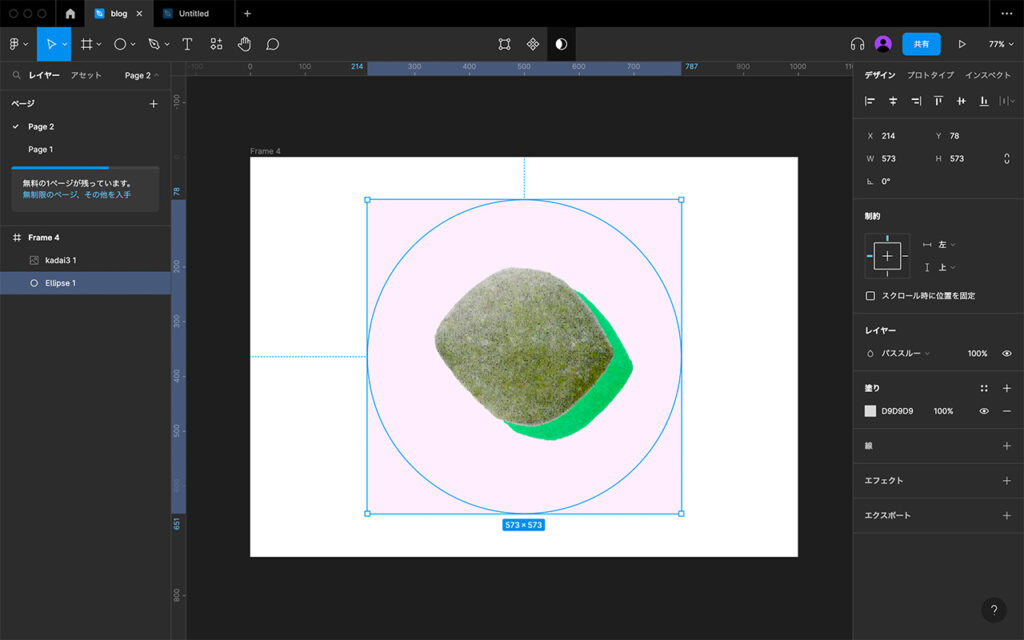
③見せたい画像の方が上に来るようにレイヤーの順番を入れ替え、
2つ同時に選択します。

同時に選択するにはシフトキーを押しながら選択すると複数選択できます。
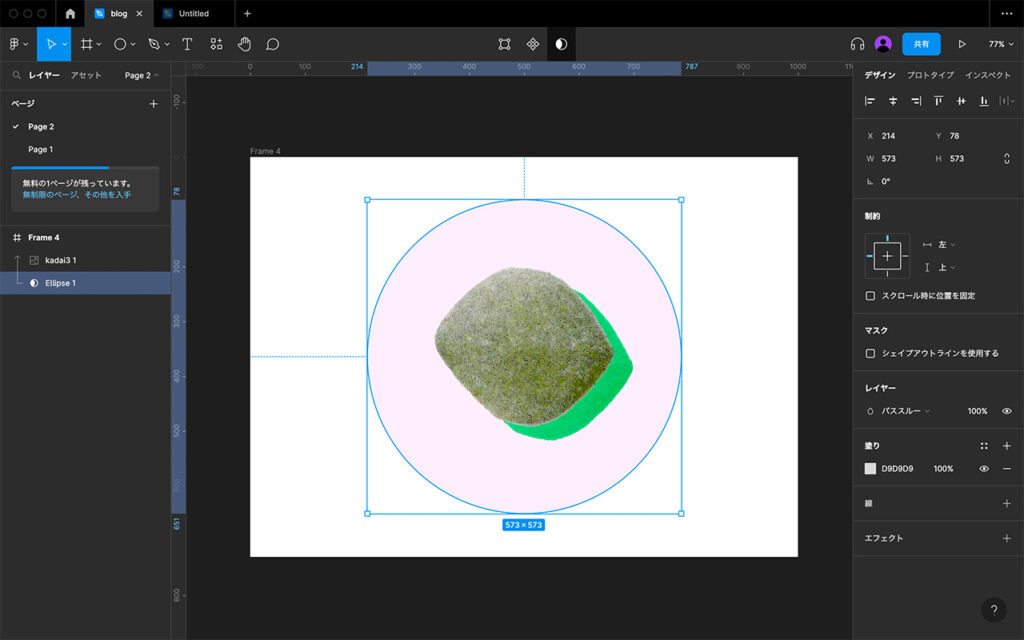
④figmaの上の方にあるマスクのマークをポチッとクリックします。

3つあるうちの一番右の丸いアイコンです。
すると最初に重ねた丸の形にくり抜かれました!
基本の使い方は上記となります。
1個ずつ整理して考えると簡単ですよね。
お次は応用編です。
【応用編】figmaのマスク機能を使ってストライプのハートを作ってみよう
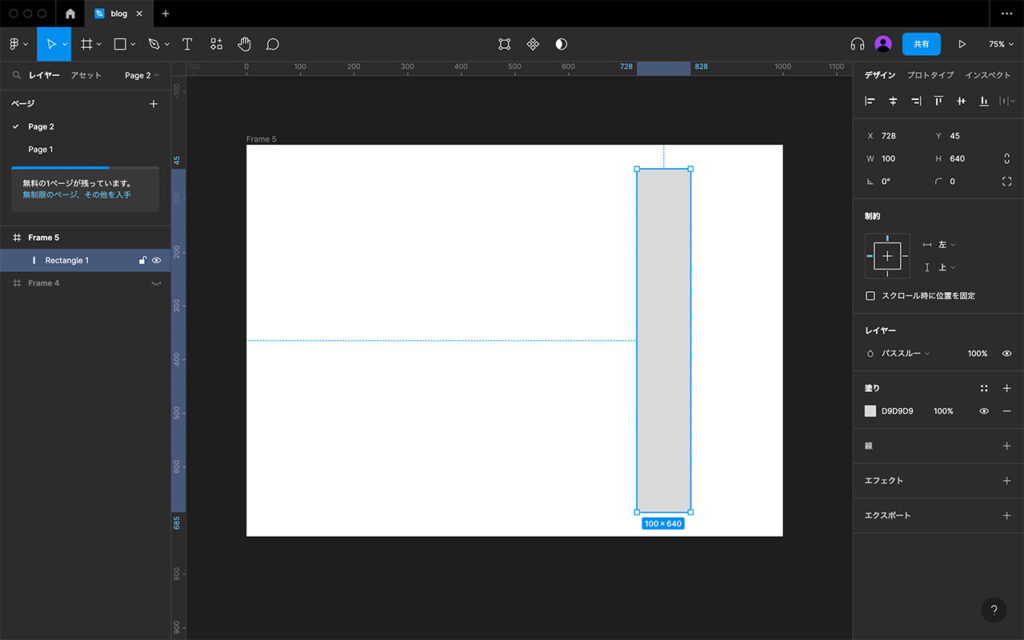
①ストライプの元となる長方形を作る

お好みのサイズの長方形を作りましょう!
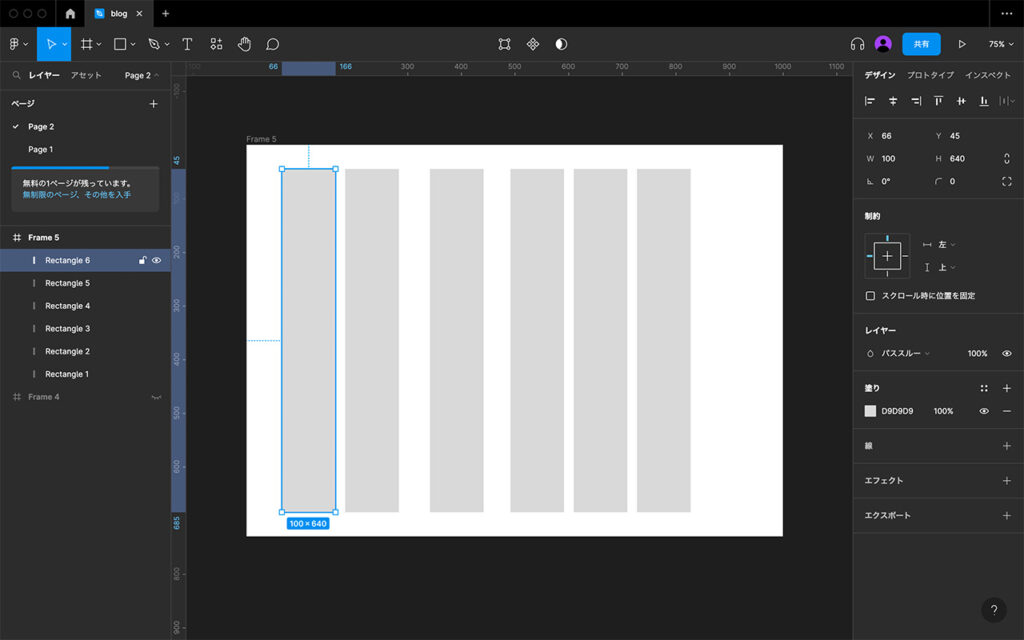
②長方形を複製する

適当に複製して大丈夫です。図形を選択してコピー&ペーストしましょう!
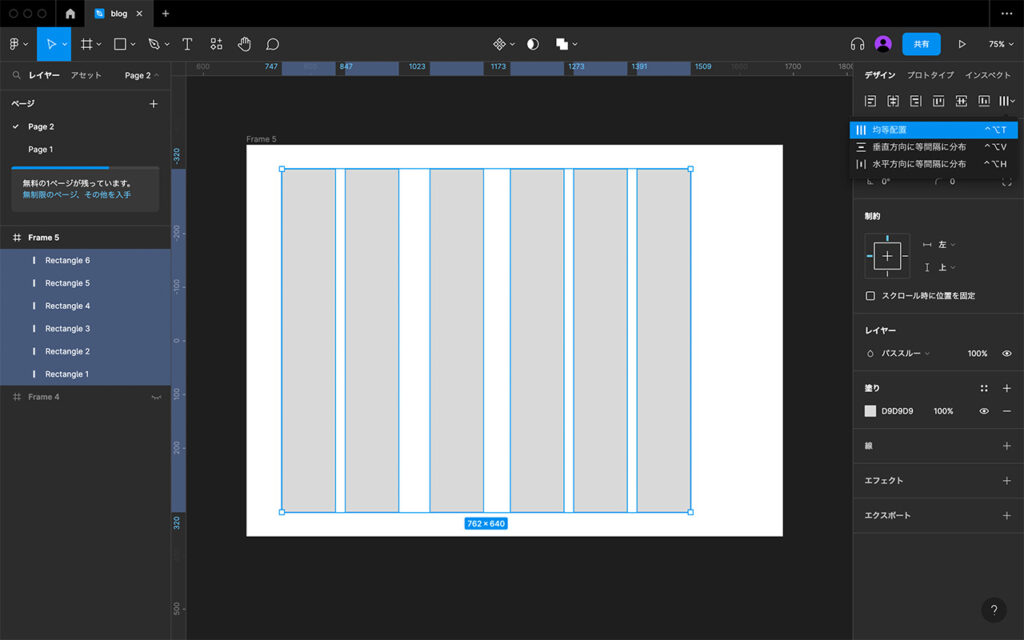
③均等に並べる

全ての長方形を選択して、画面右上にある均等配置をクリックします。
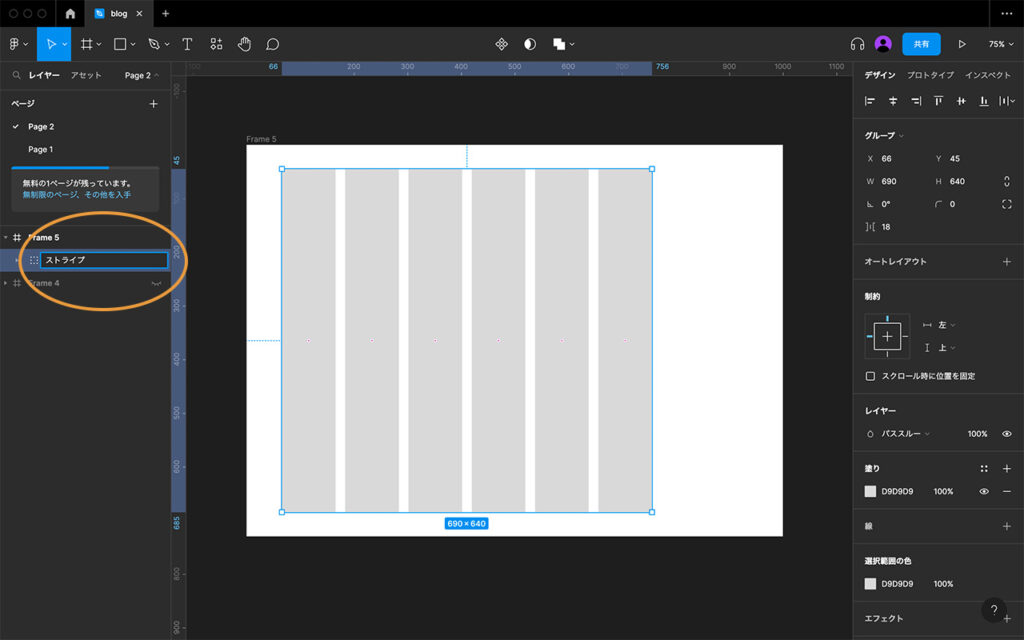
④グループ化する

全ての長方形を選択したまま、ショートカットキー「コマンド+G」でグループ化します。
分かりやすいように命名を変えておきましょう!
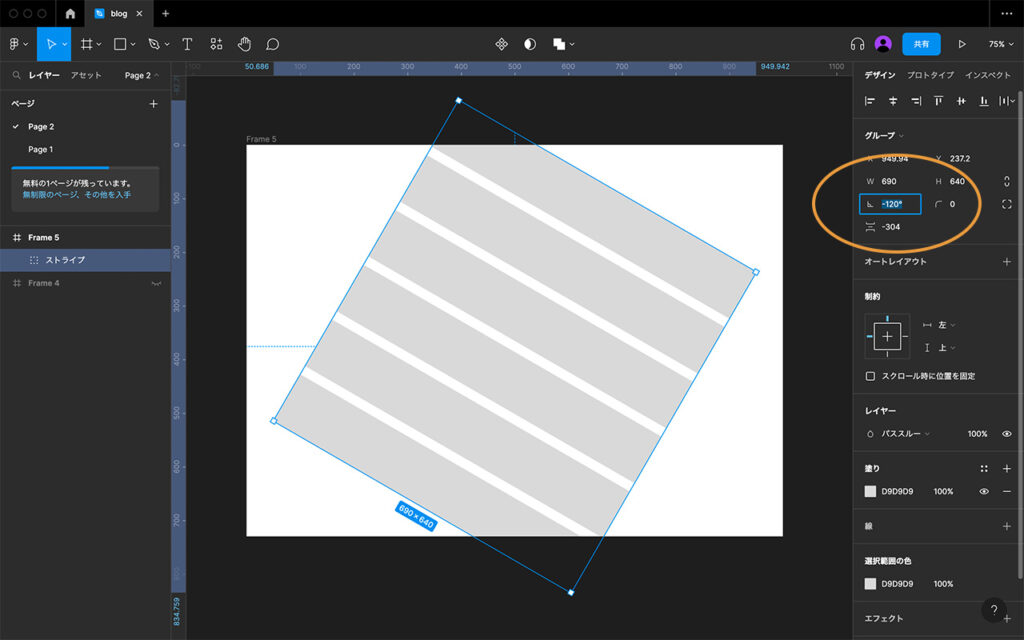
⑤回転して、斜めにする

グループ化したオブジェクトの四隅にカーソルを合わせると矢印が出てくるので、好きな方向に回転させましょう。
右上の数字でも角度を調節できます。
ストライプは一旦終了です!
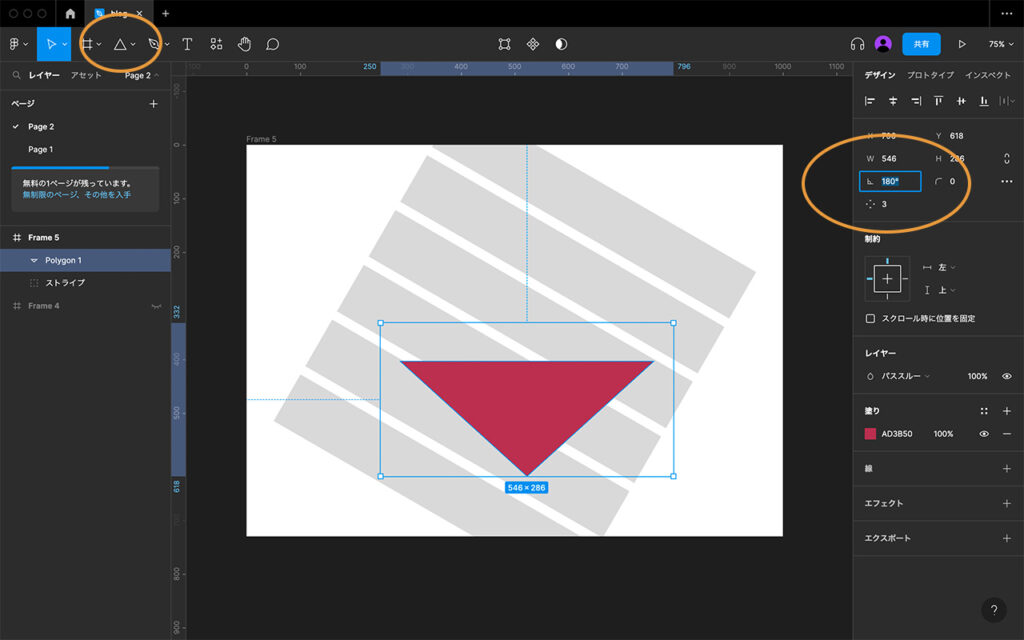
⑥三角を使ってハートの下の部分を作る

三角の図形を作り、ハートの下の部分の形になるように180°回転させます。
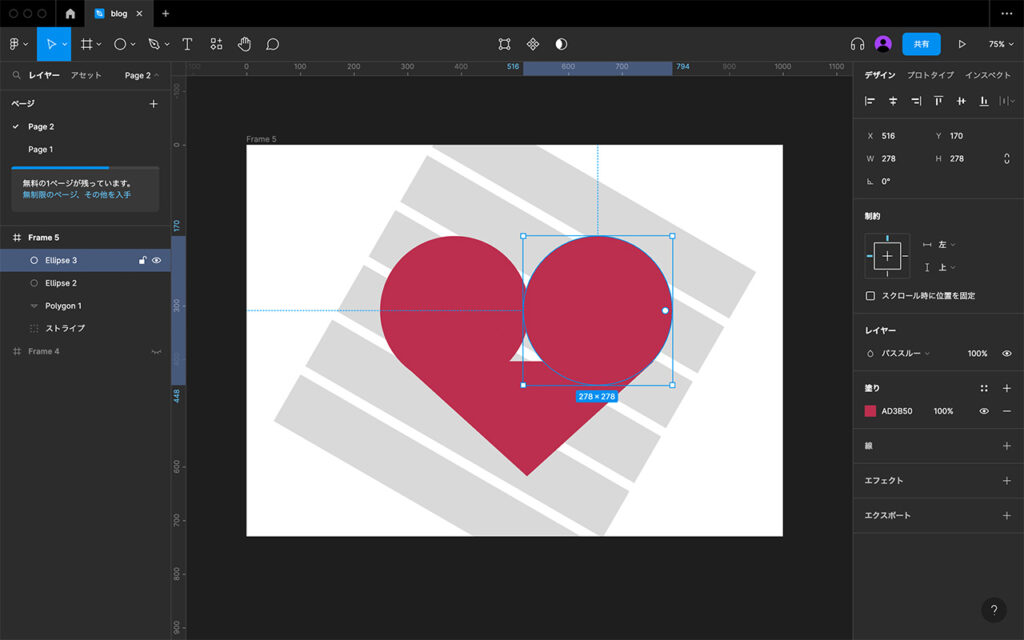
⑦円を使ってハートの上の部分を作る

ハートの膨らみが均等になるように正円をコピペして⑦で作った三角の両端に合わせます。
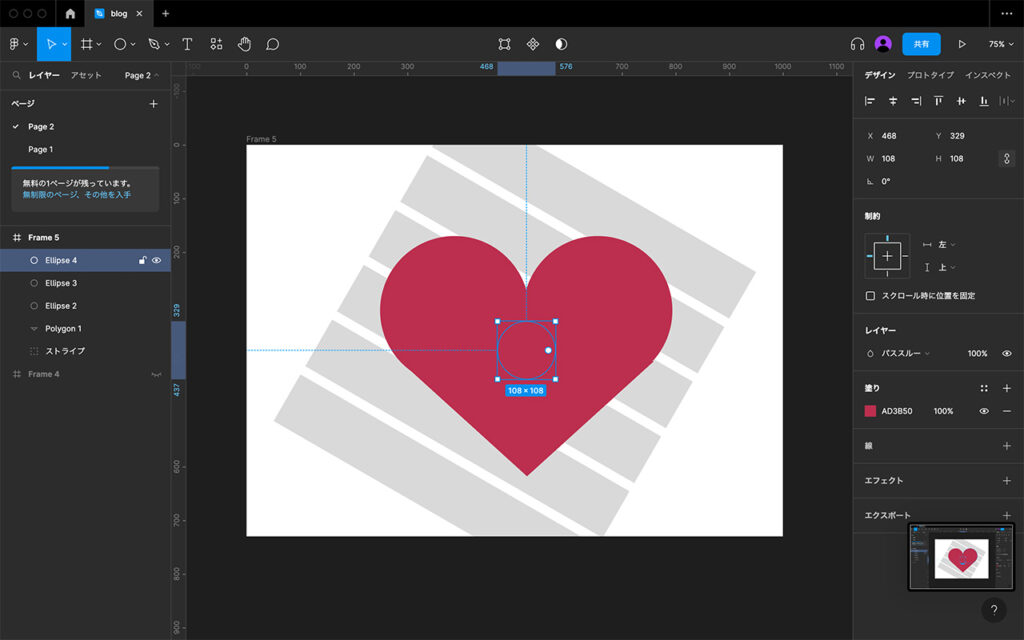
⑧余った部分を何かしらの図形で埋める

隙間を埋めるために、小さい図形を追加しておきます。
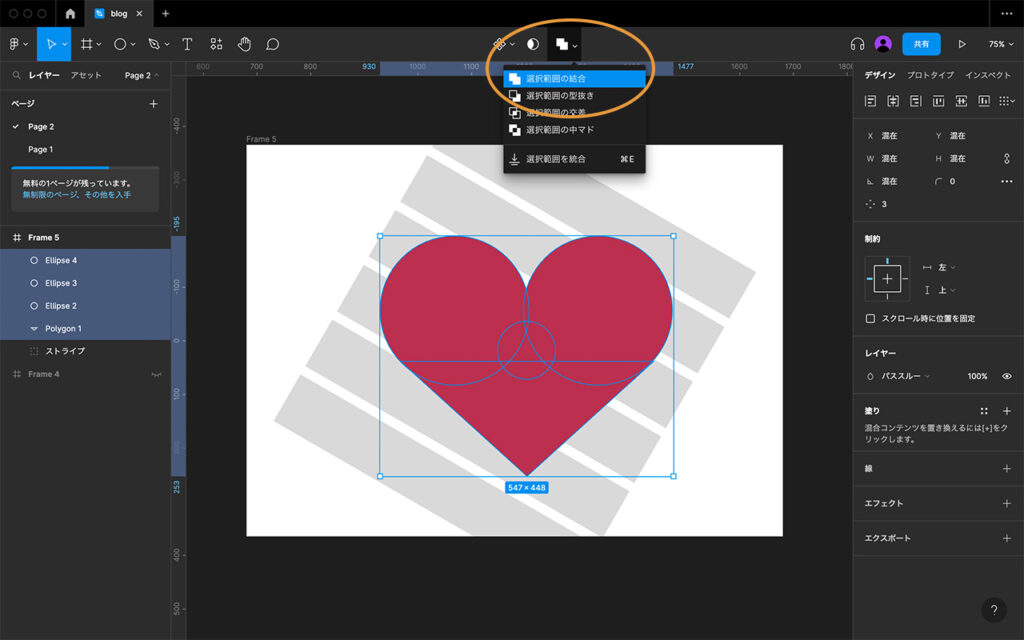
⑨全ての形を合体させ、ハートにする

⑥、⑦、⑧の全ての図形を選択した状態で、画面上の「選択範囲の結合」をクリックします。
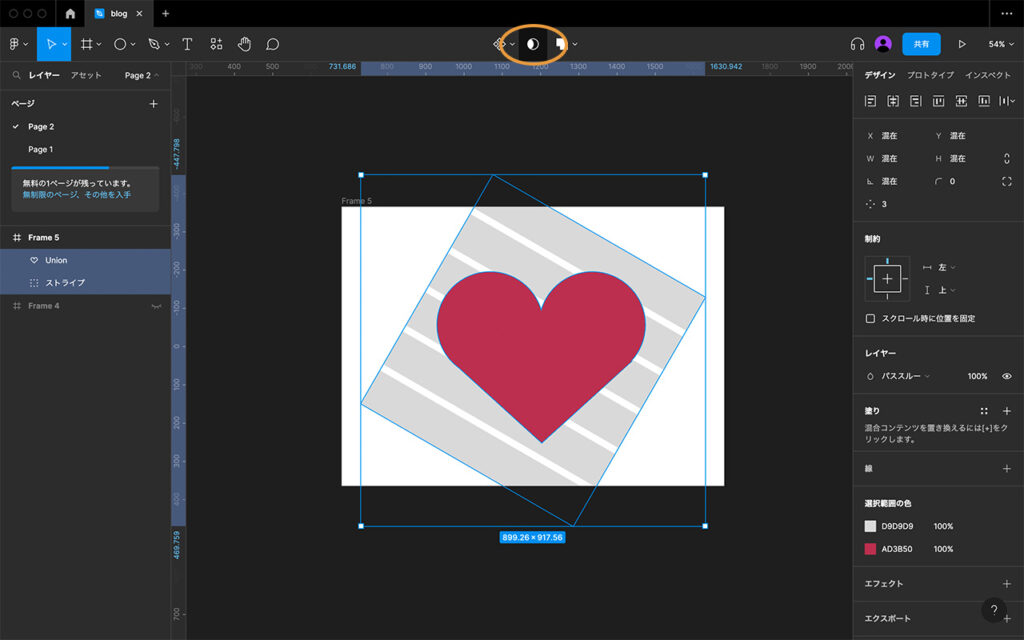
⑩後ろのストライプとハートの両方を選択する

マスクをかける2つのレイヤーを同時に選択して、上の添付のオレンジの丸で囲われている丸いアイコンをクリックします。
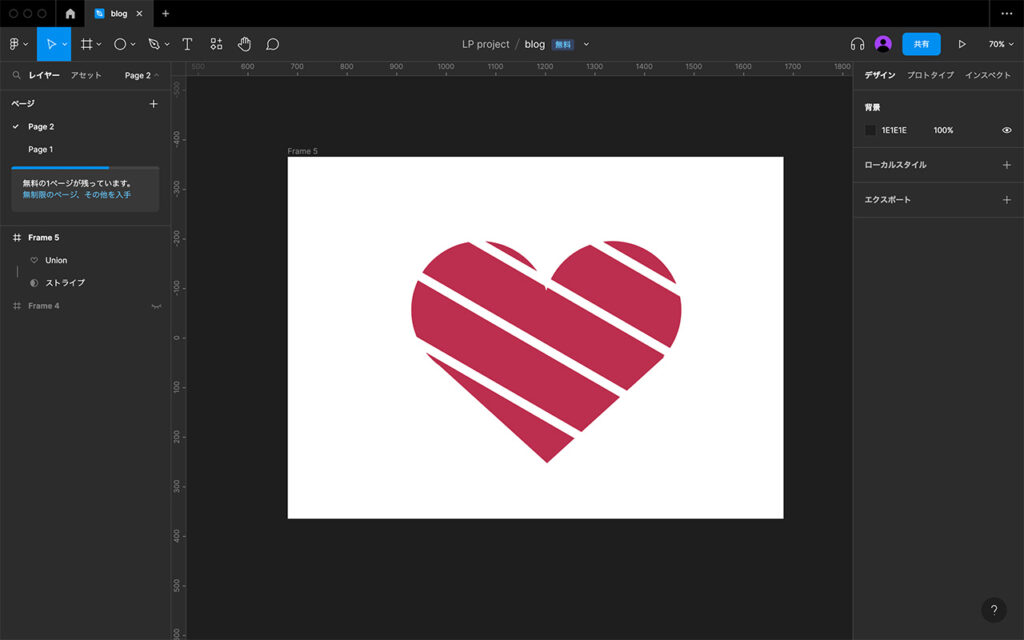
⑪マスクをかける

マスクをかけた図形がこんな感じです♪
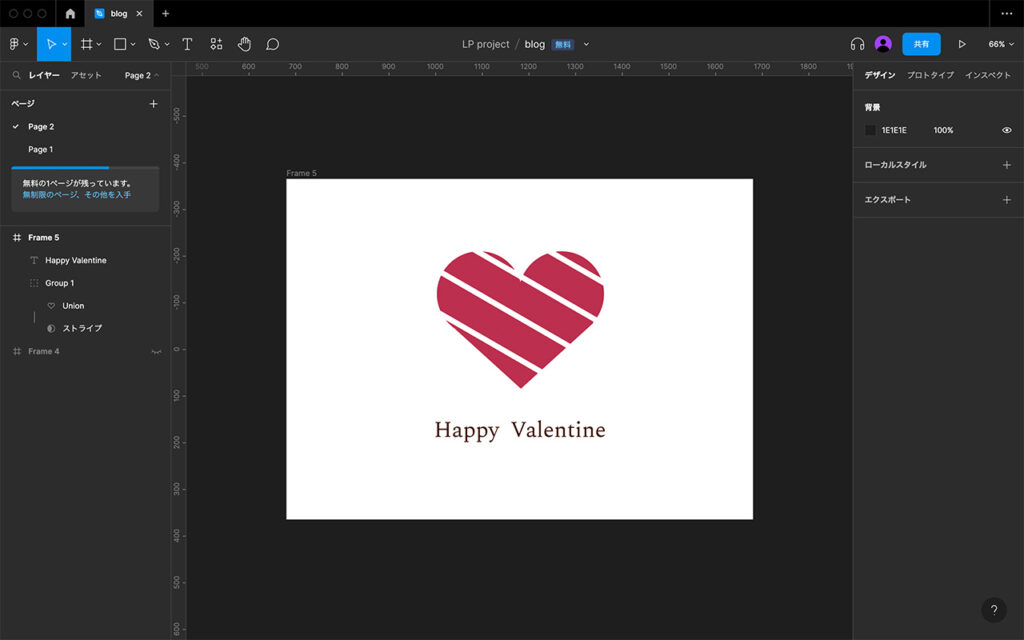
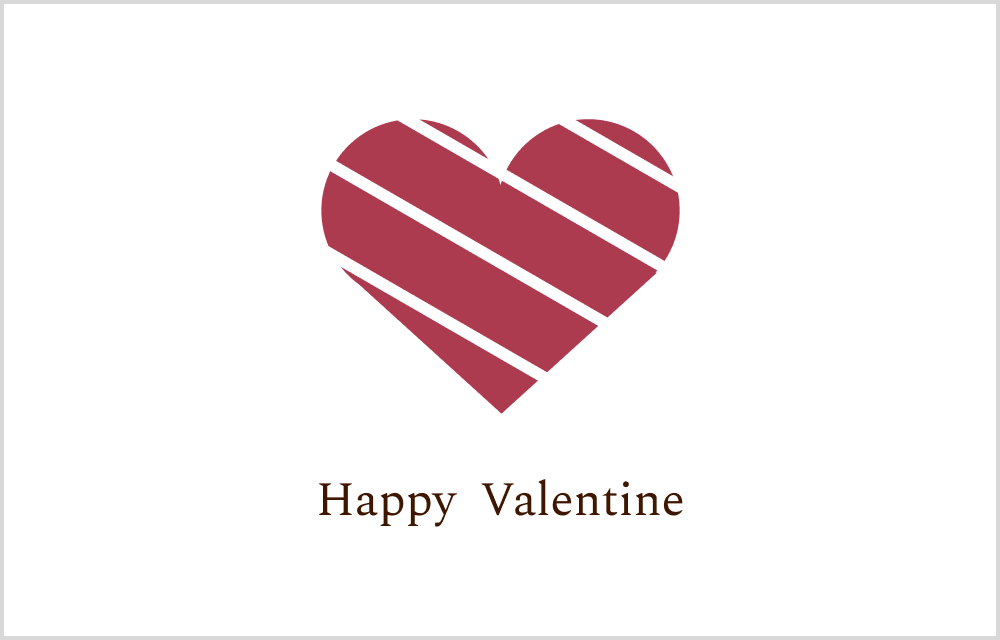
⑫最後に文字を入れて、完成です!

最後に文字を入れておしゃれな雰囲気を出してみました。
「マスク機能を使ってハートを作ってみた」まとめ
上記の方法で、とても簡単にバレンタインシーズンにもぴったりなハートの図形が作れますよ!
バナーなどを作る際の参考にしていただければ嬉しいです。
おしまい




コメント