figmaにはコンポーネントとは別に「スタイル」と言う概念が存在します。
今回はその使い方について徹底的に解説します。
スタイルとは
簡潔にまとめると、あらかじめ設定した色やフォントなどを色々なオブジェクトに反映できる機能です。
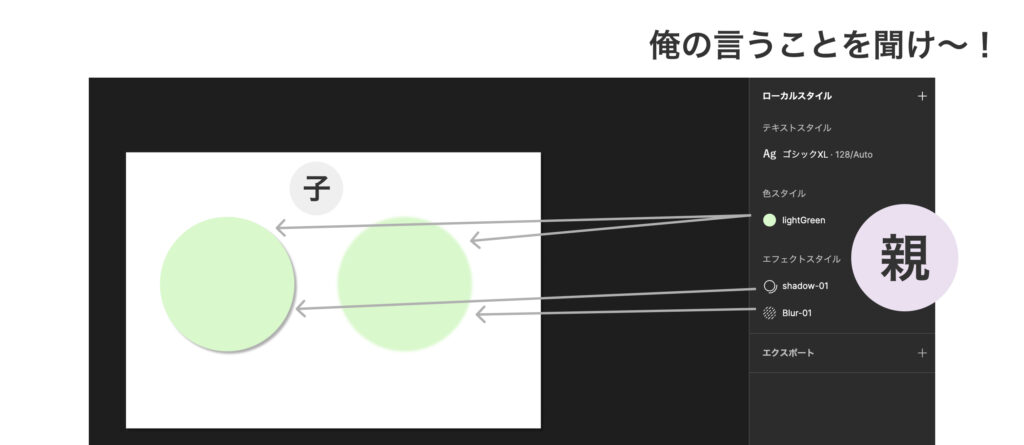
スタイルの親子関係はあるの?
コンポーネントの時のように、スタイルにも親子関係はあります。
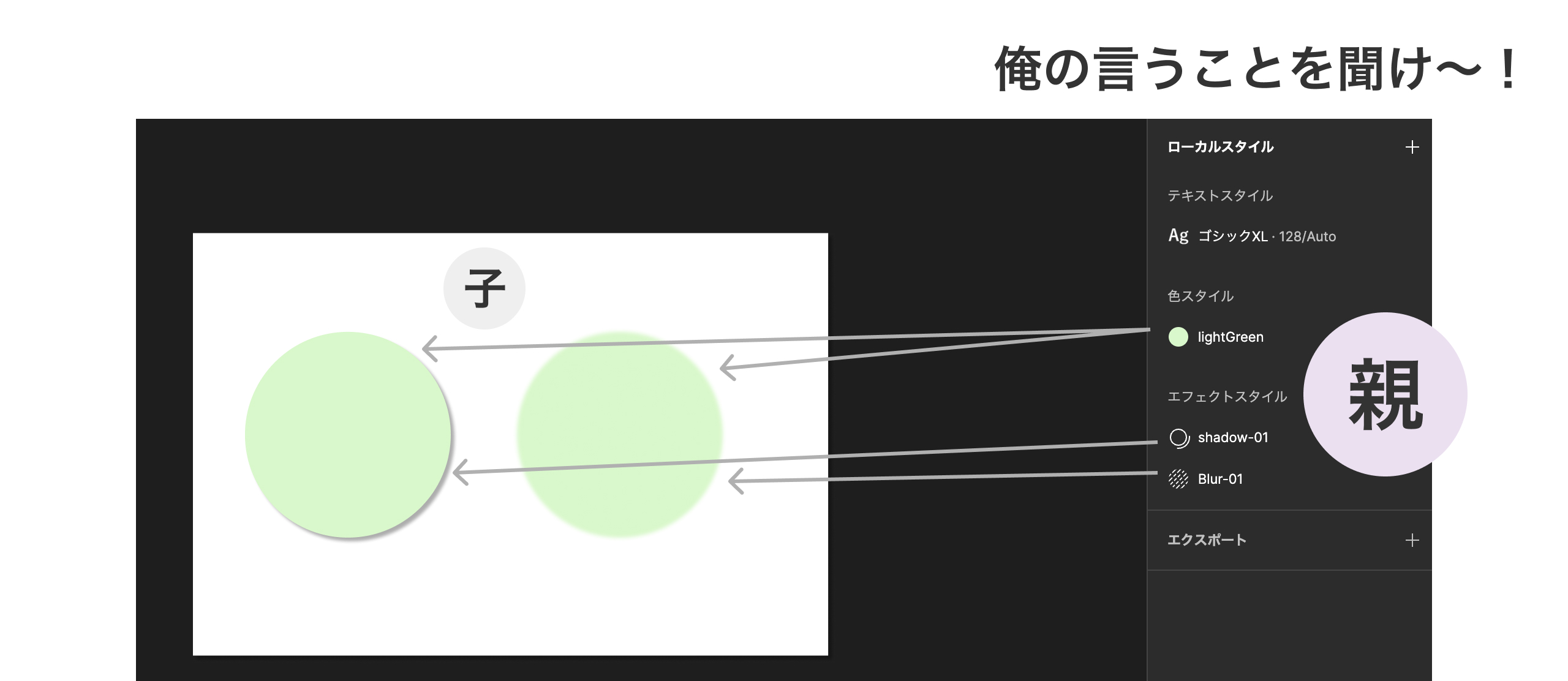
少し概念的な話になりますが、、
・スタイルにおける「親」は右側のパネルに登録する部分です。
・スタイルにおける「子」はそれぞれのオブジェクトに反映されたものを指します。

スタイルを設定してみよう
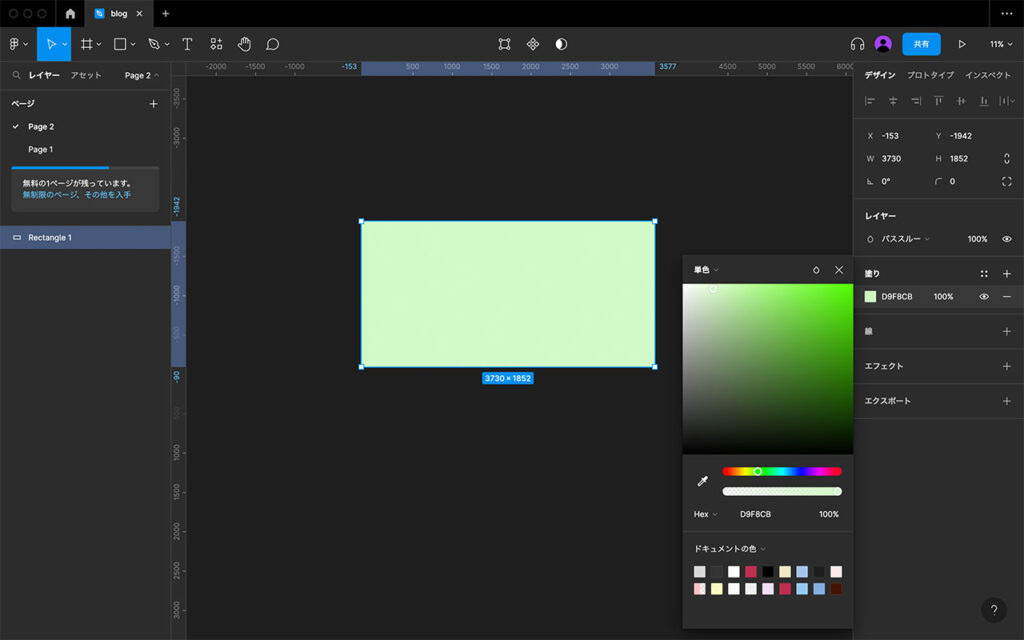
オブジェクトを生成し、「塗り」をスタイルに登録したい色に変更する

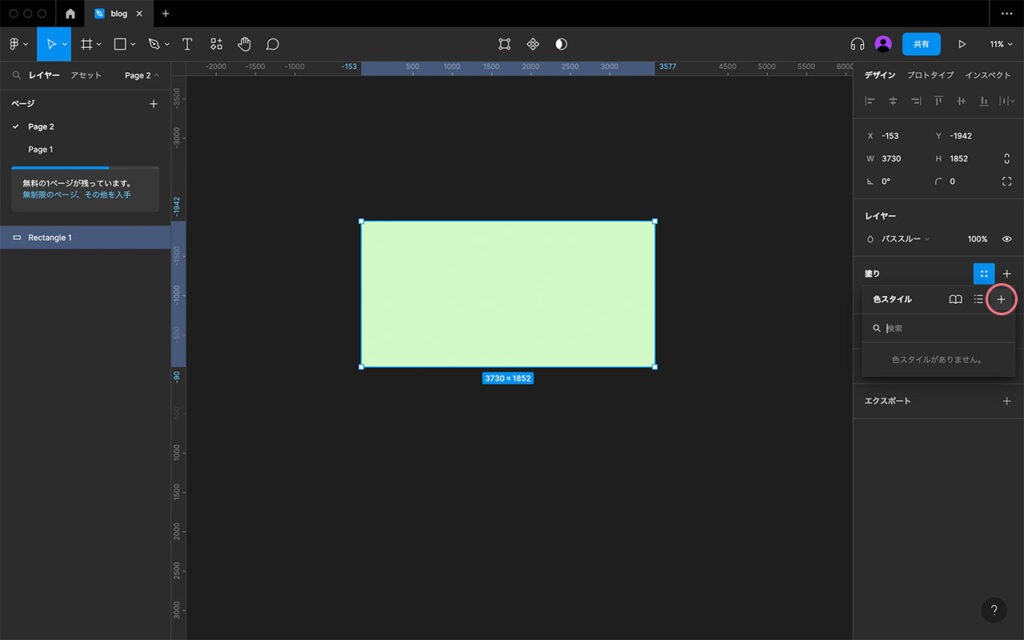
右側のパネルの「色スタイル」の「+」をクリックする

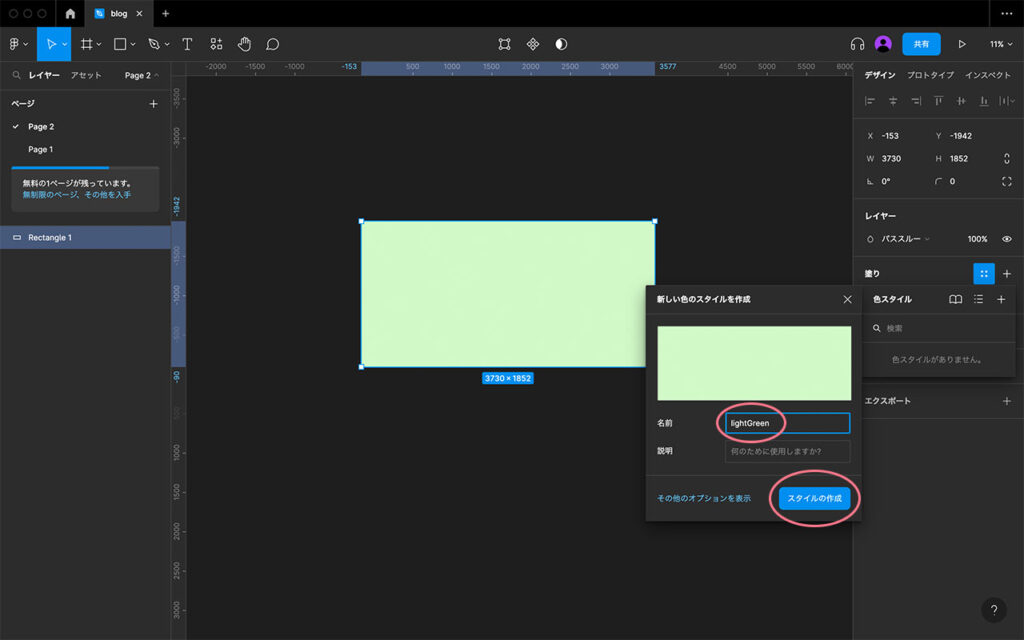
下記のような画面が出てくるので分かりやすい名前をつけ、「スタイルを作成」をクリックする

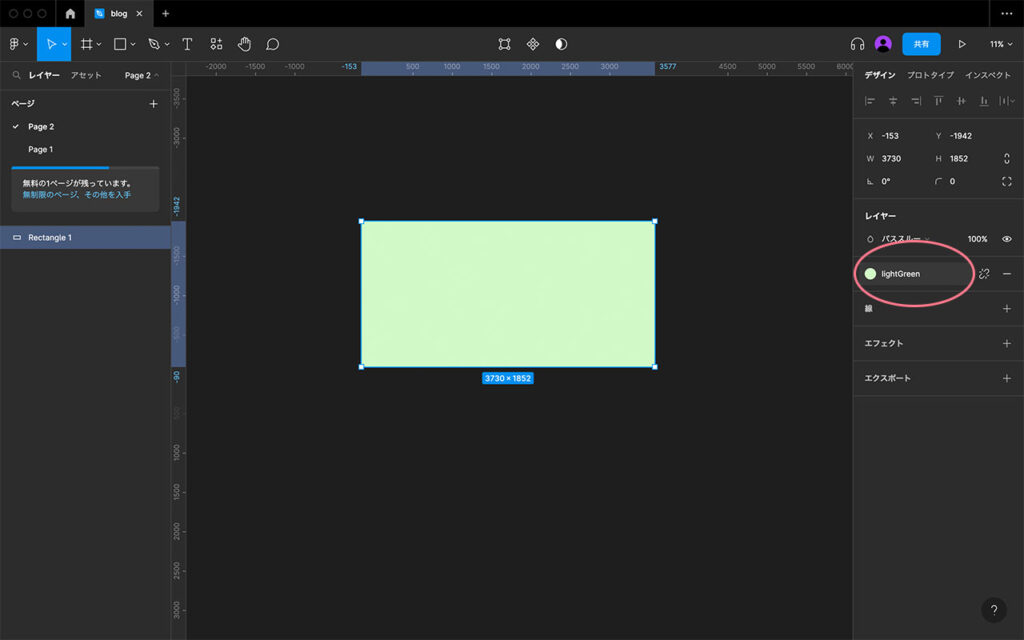
登録したスタイルを確認する

○印と命名した名前が表示されていれば、正しく操作できています。
上記の手順でオブジェクトの「塗り」で使用した色をスタイルに登録することができました。
スタイルに登録した色を別のオブジェクトに反映させてみる
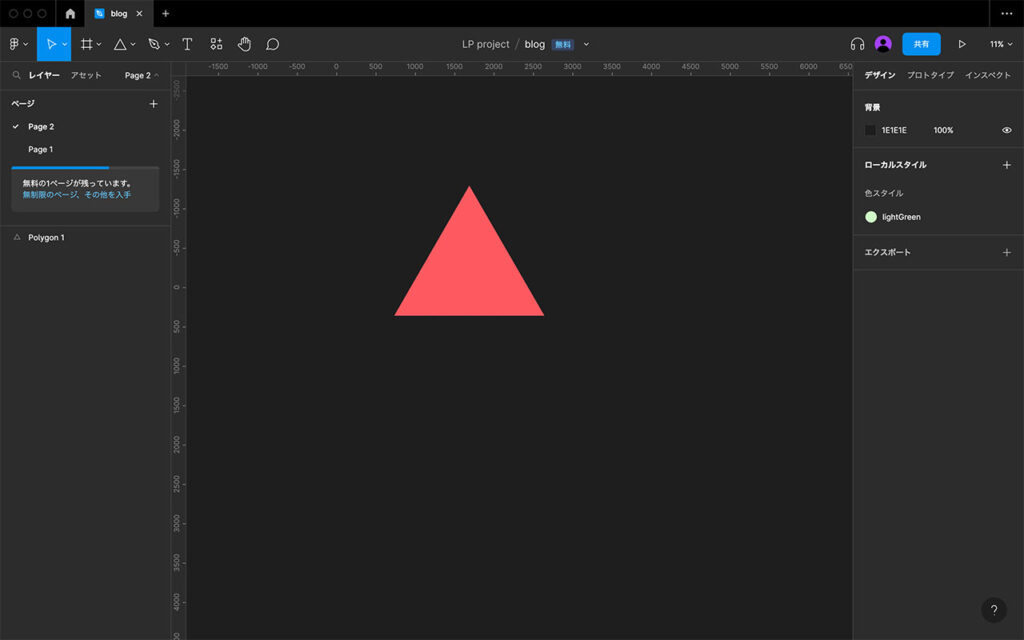
オブジェクトを用意する

変化がわかりやすいように赤色にしています。
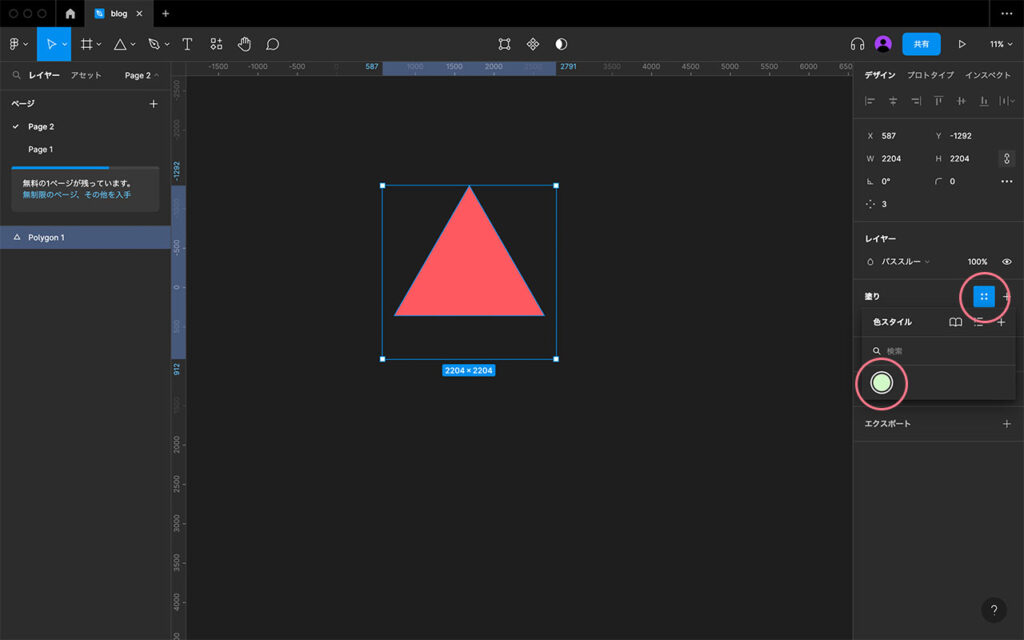
選択して、「塗り」→下記の「4点マーク」の場所をクリックし、登録してある「○印」をクリックする

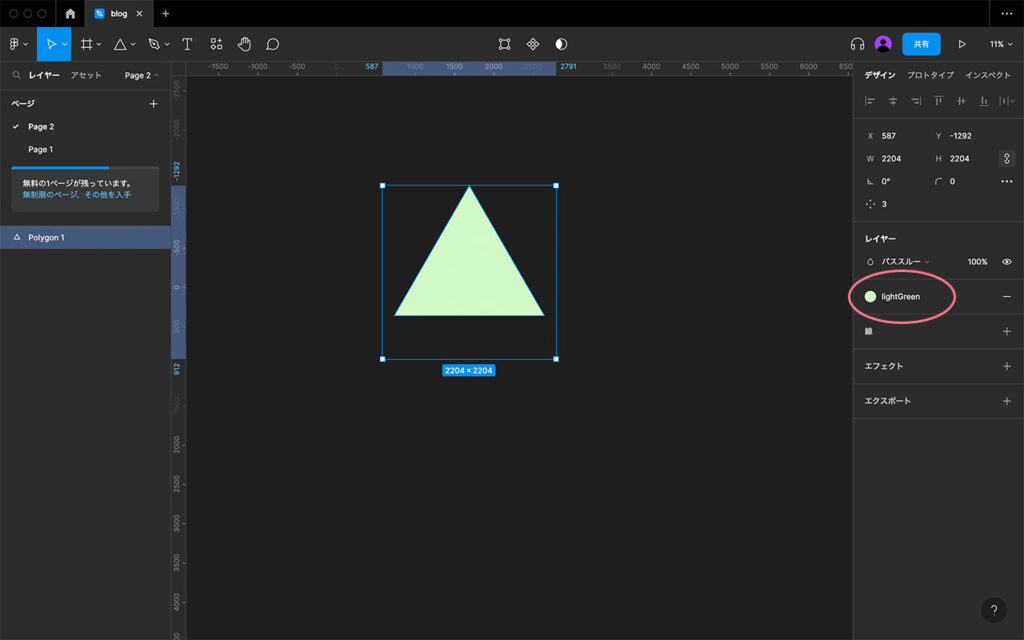
瞬時に下記のように塗りの色が変化します。

オブジェクトの色をスタイルに登録した塗りの色に変更することができました。
スタイルを解除する方法
スタイルに登録された色をスタイルの関係を解除してカラーコードとして確認することもできます。
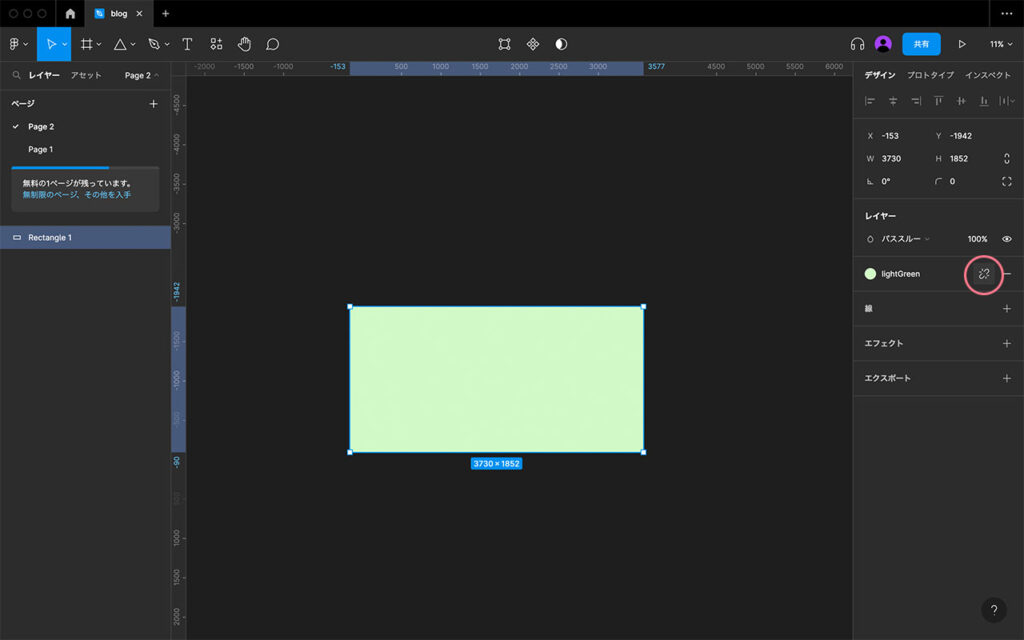
右側のパネルの下記の赤丸の部分をクリックする

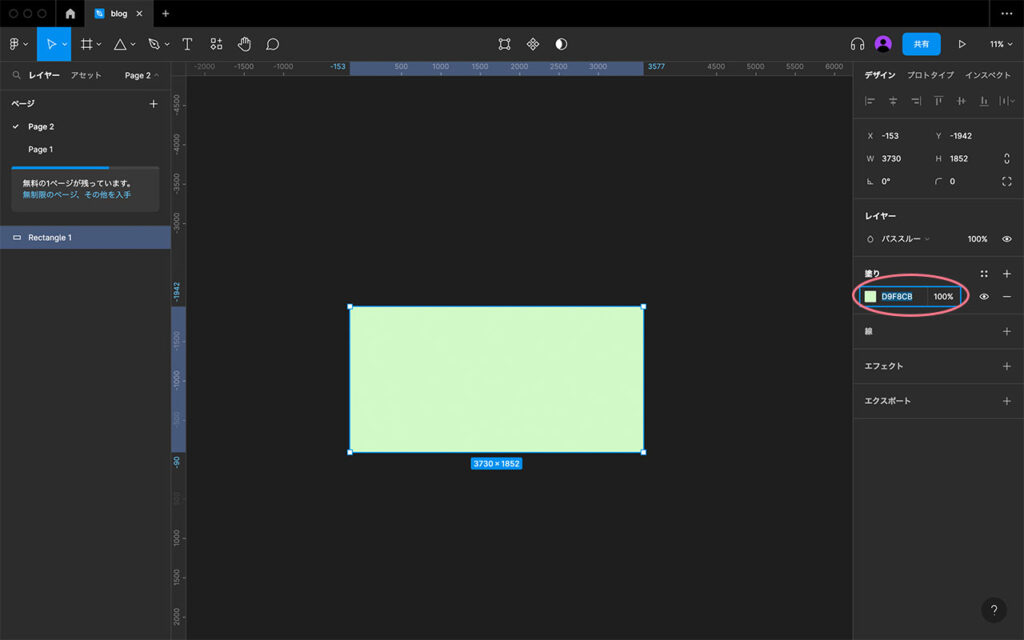
スタイルに登録時の命名から、カラーコードを確認する

スタイルに登録した時に命名した「lightGreen」から、本来のカラーコードである「D9F8CB」に表示が変わりました。
あらかじめ設定してあるスタイルの詳細が知りたくなった時は上記の方法で確認しましょう!
フォントをスタイル登録してみる
カラー同様にフォントもスタイル登録して使い回すことができます。
一つのデザインだと使うフォントも決まってくると思うので、時短になりますよ!
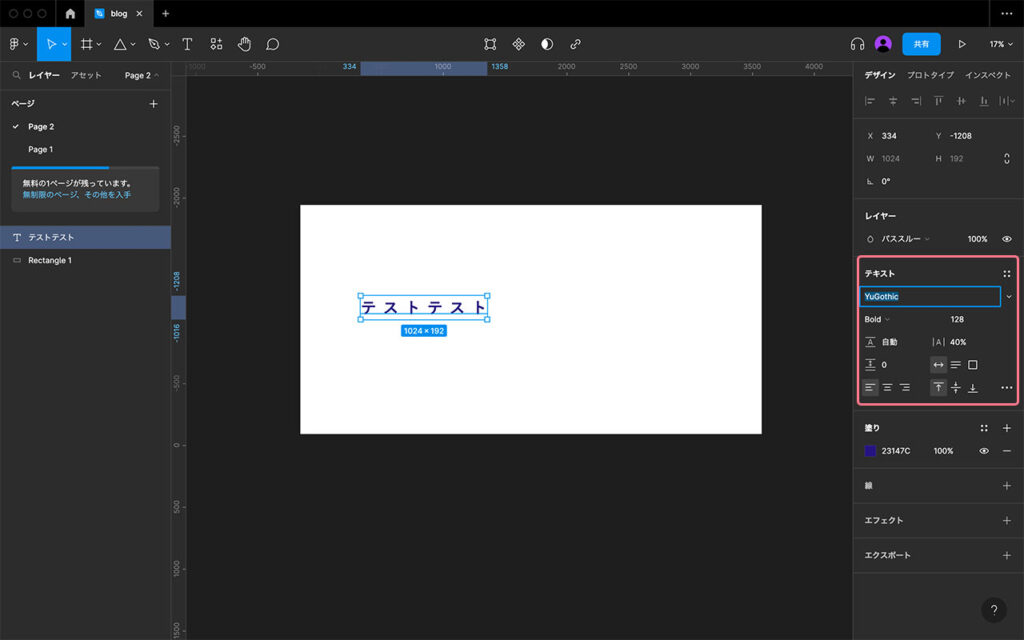
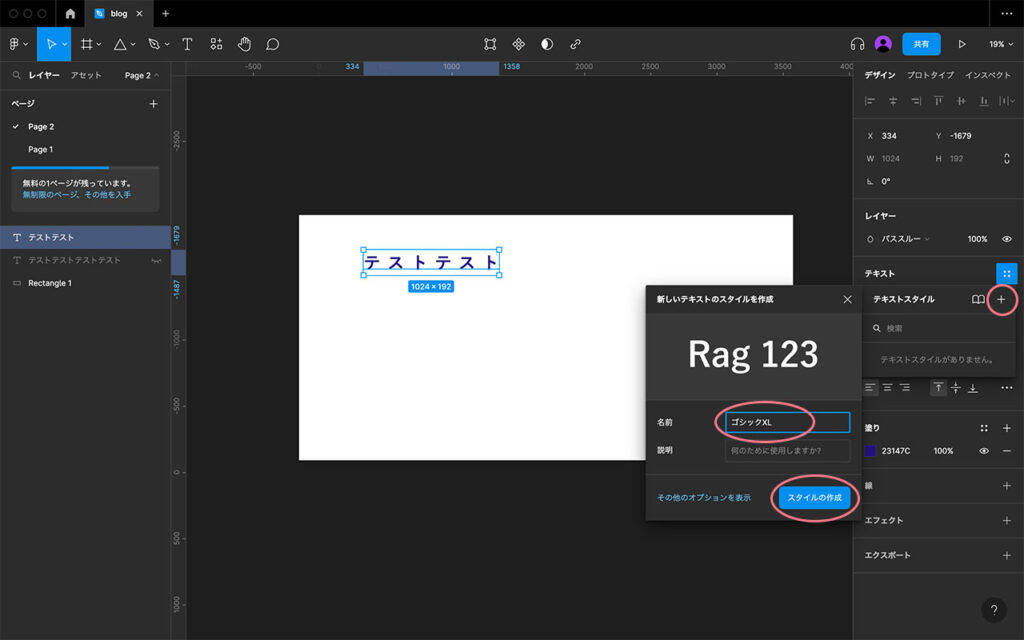
基本となるフォントスタイルを決めて、スタイルに登録する

上記の通りにスタイル登録する。


フォントサイズによって命名にもサイズをつけるとわかりやすいですよ〜!
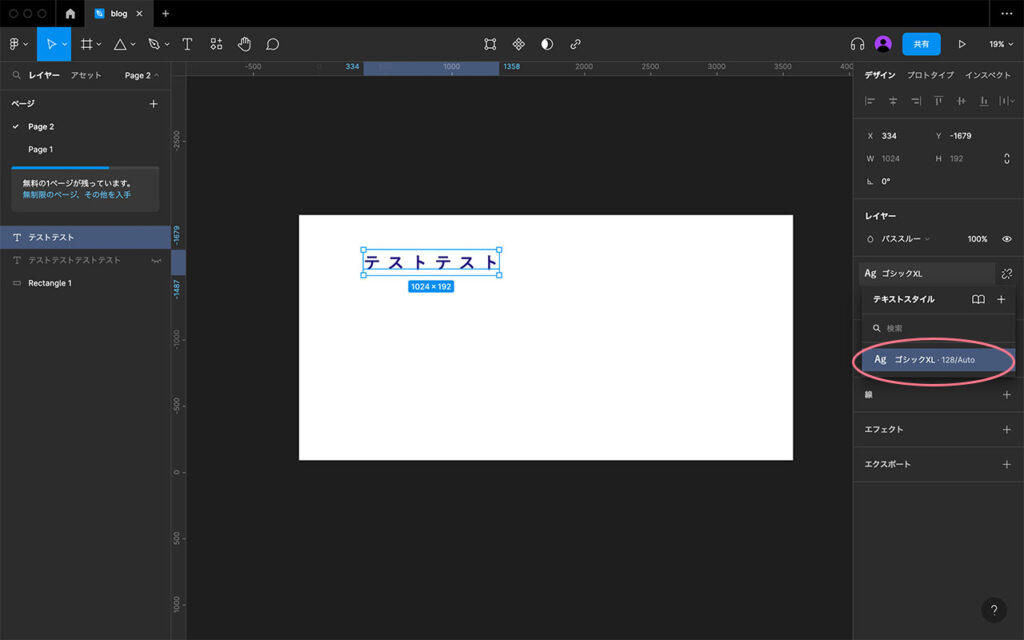
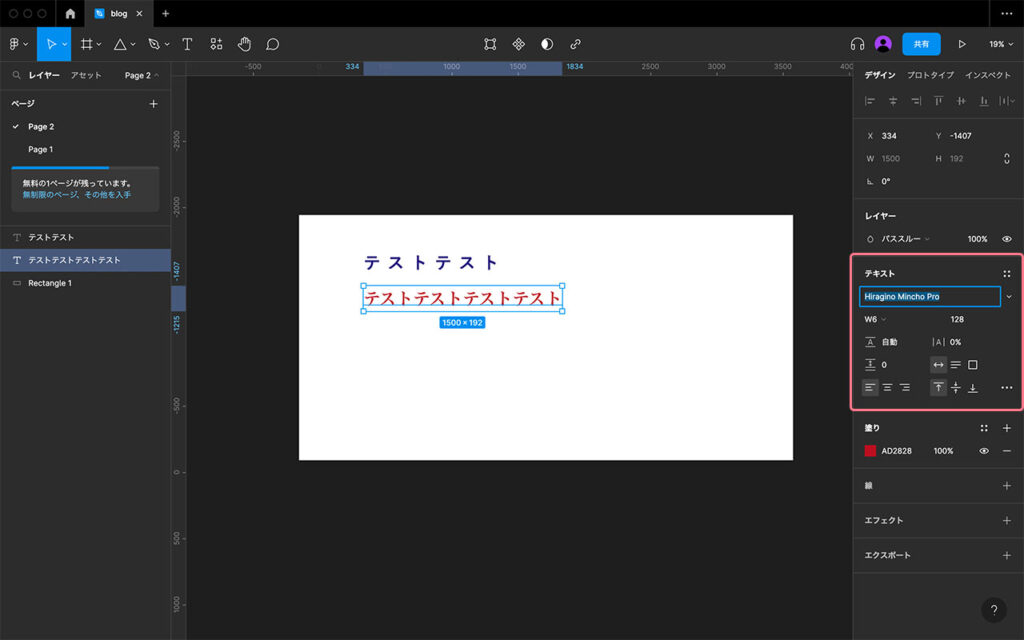
揃えたいフォントを選択して、スタイルを適用する

変化がわかりやすいように明朝体にしています。

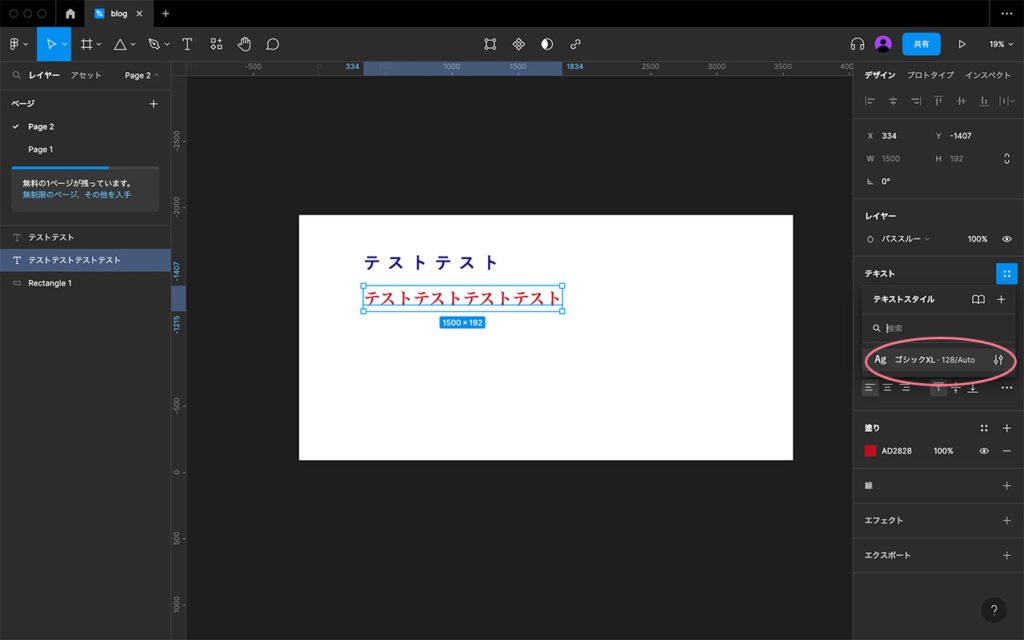
登録したスタイルをクリック!

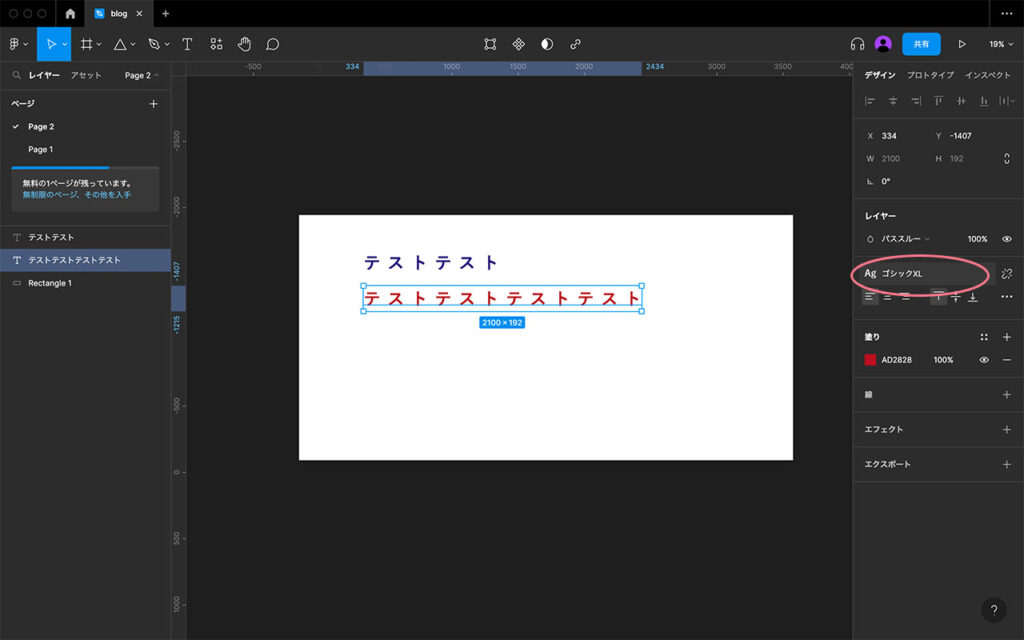
スタイル通を反映させることができました。
フォントのスタイル登録はフォントの種類だけでなく、文字同士の間隔やフォントの太さ、大きさも登録できます。
「見出しで使う」、「本文で使う」など用途によって決めることでテキストスタイルを統一することができ、ピクセルのズレや大きさの間違いを防げるので、コーダーさんにも優しい機能です!
エフェクトをスタイル登録してみる
主にドロップシャドウやボカシを登録することが多いです。
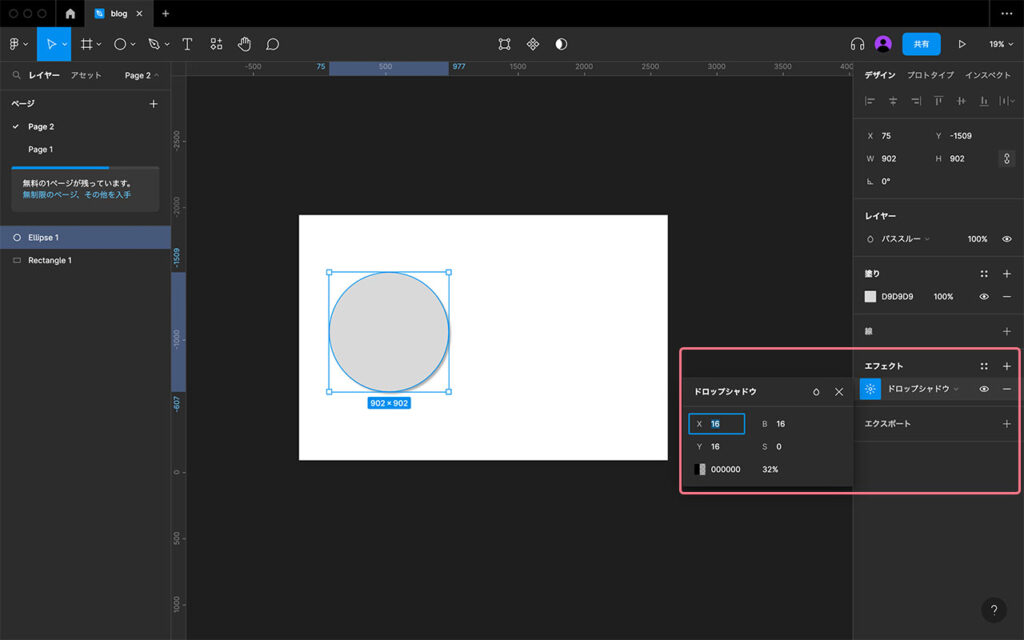
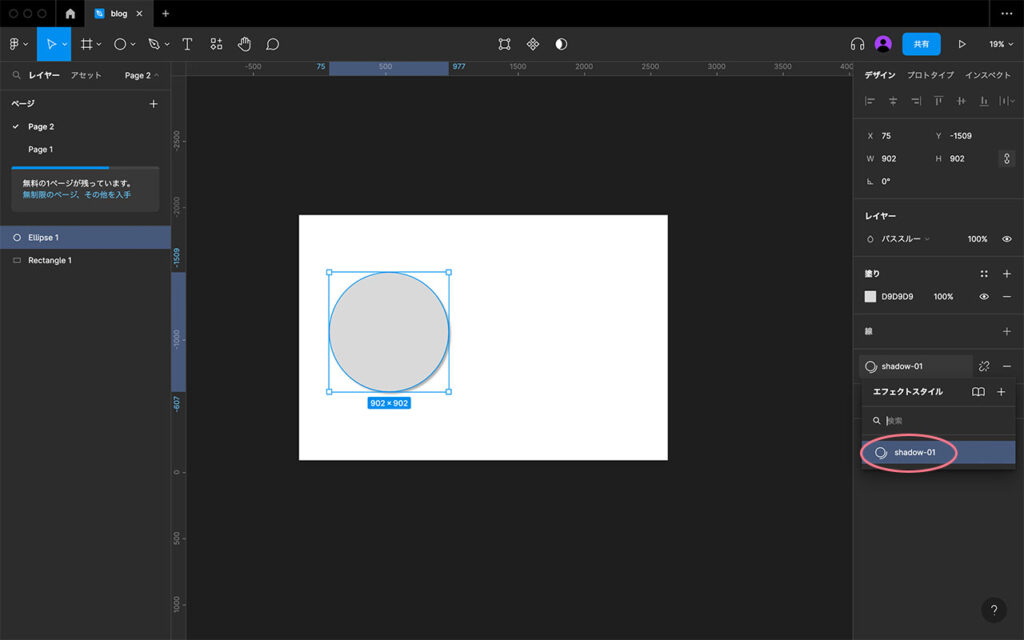
まずはドロップシャドウです。
エフェクトの登録マークは可愛らしくていいですよね♪


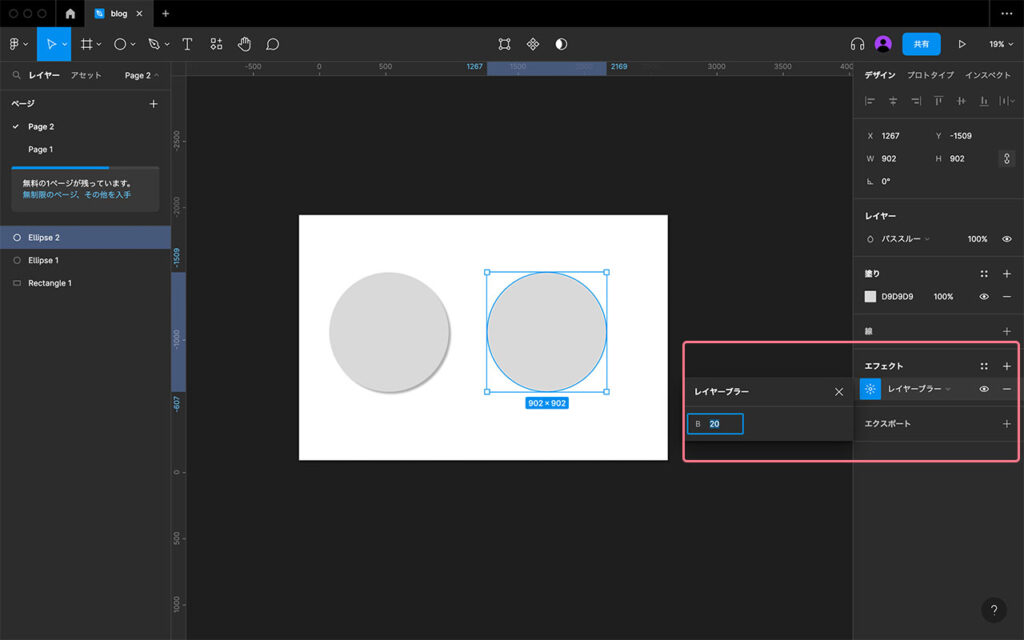
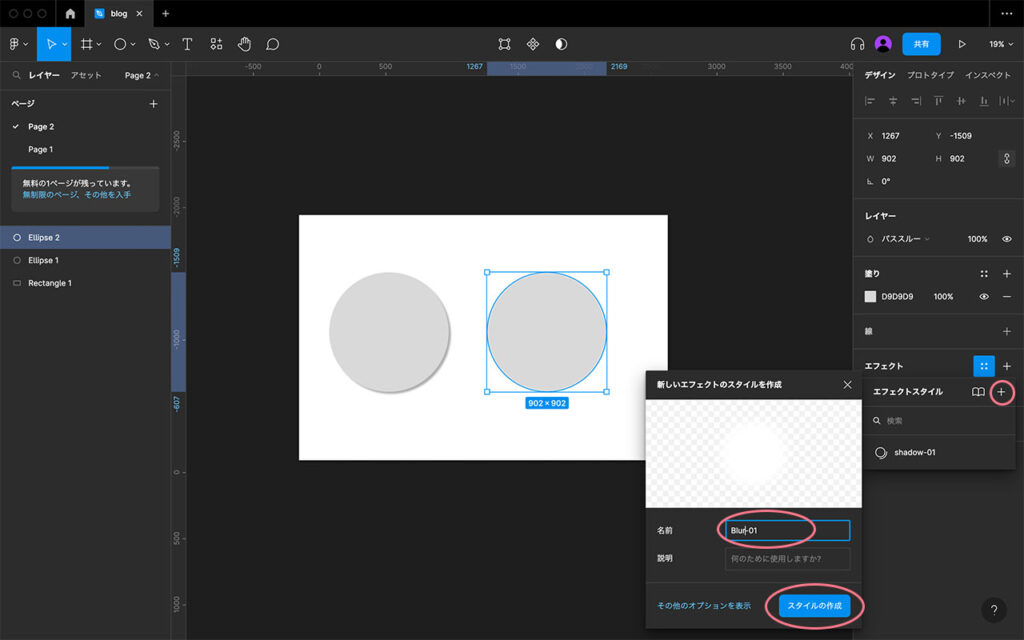
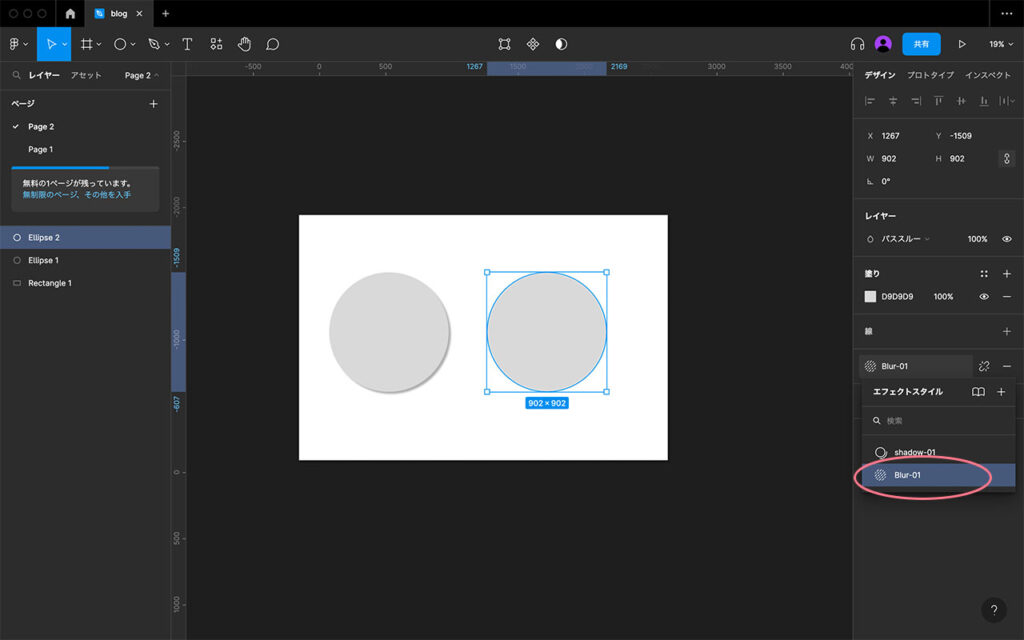
次はボカシです。




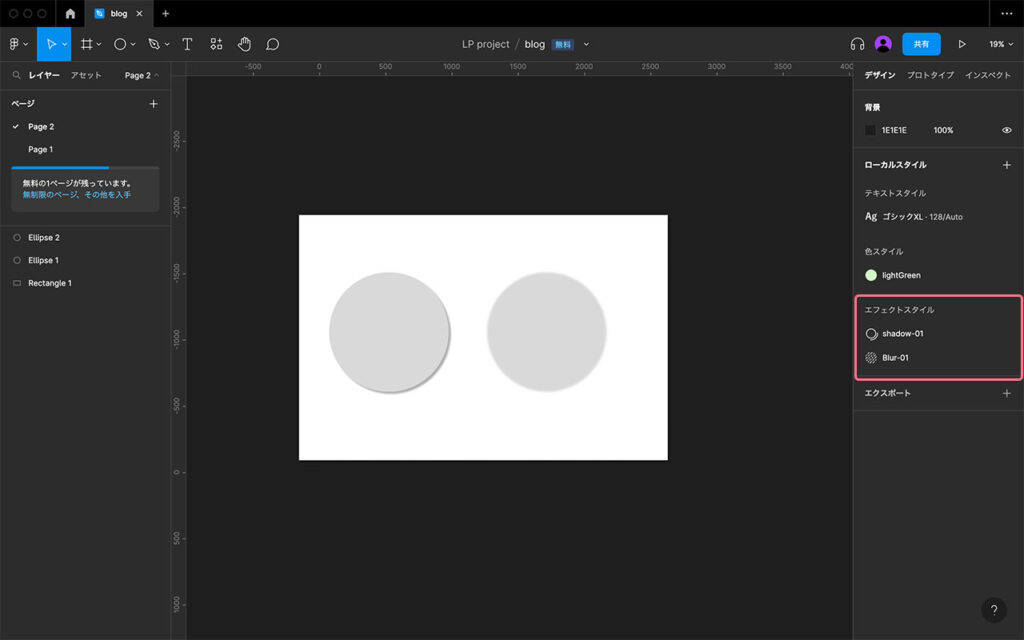
上記のように、それぞれ登録して、反映させてみました。
こちらも数値で登録できるので、スタイルに登録しておくとエフェクト効果をつけた時にページの統一感を出せるようになりますよ!
figmaのスタイル機能のまとめ
上記のようにスタイル機能を使いこなせるようになれば、ミスのないデザインをすることができます。
わざわざ何度も手で入力する時間を省略することもできるので、作業効率も上がり、ほかに時間を割くことができるようになりますよ!
スタイル機能はコンポーネントと合わせて使うことで、より力を発揮します。
コンポーネントの理解がまだの方は下記記事で解説しているので合わせて読んでみてください。
皆さんのwebデザインの勉強を応援しております。
一緒に成長し、良きfigmaライフを送りましょう〜!
おしまい





コメント